Pivot animator, c’est quoi ?
Pivot animator est un logiciel d’animation 2d. Il est gratuit pour des usages personnels et professionnels.
Cet outil a été créé par Peter Bone, avec le langage de programmation Delphi. Il est toujours en développement, pour obtenir de plus en plus de fonctionnalités, au fur et à mesure des versions.
Ce logiciel fonctionne uniquement sous Windows. Les exports en png animé, gif animé, séquence d’images, Avi et autres formats vidéos sont disponibles.
Les fonctionnalités de Pivot animator
Voici une liste de quelques fonctionnalités du logiciel Pivot animator :
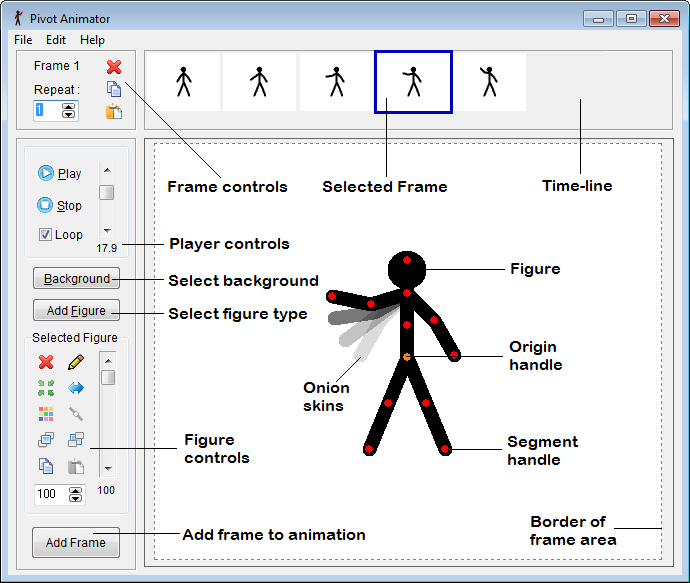
- Gestion de clés d’animation : des points d’ancrage sont placés sur le sujet ou l’objet à animer, et à chaque fois qu’ils sont déplacés, cela créer une image clé. L’animation est ainsi gérée image clé par image clé.
- Création d’effets : flammes, éclairs…
- Animation des ressources disponibles dans la bibliothèque : Pivot animator possède une grande bibliothèque d’éléments animable.
- Animation de sa propre image : vous devez, au préalable, la découper en morceaux (avec Gimp par exemple) puis construire le squelette composé des points d’ancrage. Ce squelette va permettre de bouger chaque partie indépendamment de l’ensemble.
- Modification des images à animer : modifications point par point de formes, de couleurs…
- Création de dessins à animer : assemblage de formes
- L’insertion d’arrière-plans
- Disposition de plusieurs types de points d’ancrage : les basiques (rouge) qui contrôlent qu’une partie du sujet et les centraux (orange) qui sont liés au sujet entier.

La bibliothèque de ressources
STK Library est la bibliothèque de ressources mise à disposition par Pivot animator. Elle comporte 2024 ressources, dont 1253 adaptés à la dernière version du logiciel. Ce sont des sujets, des objets, des décors…
Les fichiers sont disponibles en .piv, le format de Pivot animator.
Aide en ligne
Sur son site, Pivot animator a mis à disposition une FAQ de vingt questions. Il y a des informations sur la configuration système requise, les formats de fichiers pris en charge, la gratuité de l’utilisation, la création du logiciel et quelques conseils techniques.
Des tutoriels vidéos sont aussi accessibles. Peter Bone a une chaîne youtube qui est la chaîne officielle de Pivot animator. Vous pourrez toujours retrouver d’autres contenus en ligne, faits par la communauté. Il existe, d’ailleurs, divers forums anglais, français et allemands. Pivot animator possède aussi un serveur Discord. Cela pousse à l’entraide des utilisateurs du logiciel.
En plus, vous pourrez trouver une documentation d’aide sur le site web.
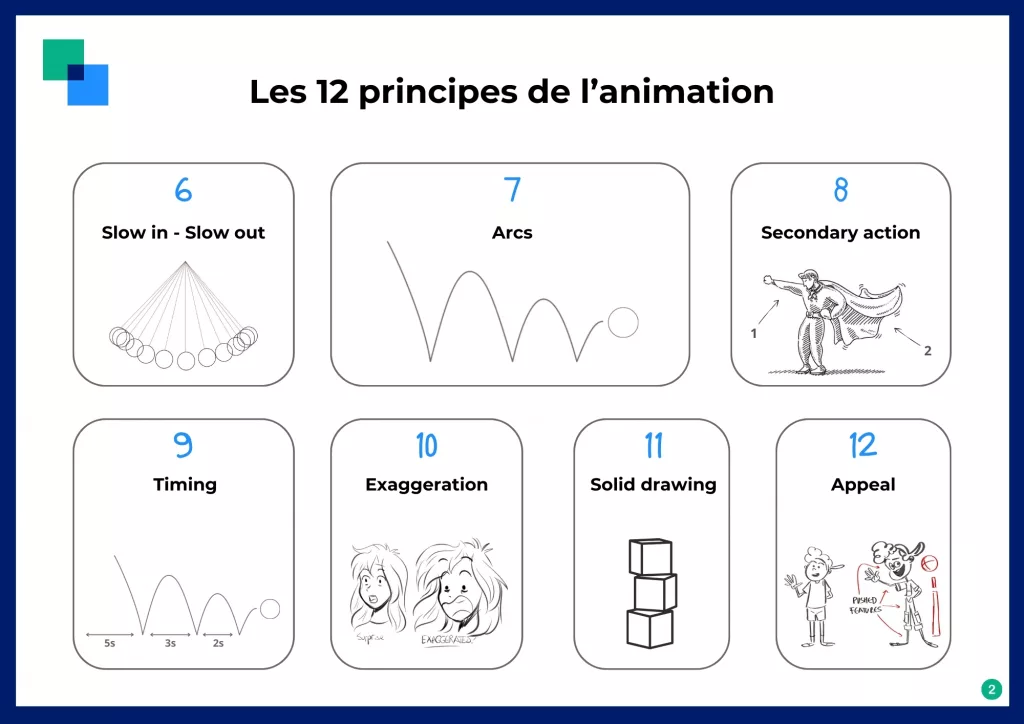
Les 12 principes de l’animation
Ces 12 principes ont été établis par Frank Thomas et Ollie Johnston. Ils sont reconnus dans le domaine de l’animation et garantissent un résultat professionnel. Cela vous aidera à améliorer vos animations sur Pivot animator !
1-Squash and stretch
C’est le principe de reproduire ou amplifier les déformations d’un objet ou d’un corps pour rendre une animation plus réaliste. On l’adapte en fonction de ce que l’on veut montrer. Par exemple, le ballon de baudruche aura une compression et un étirement différents du ballon de basket.
2-Anticipation
L’anticipation consiste à préparer le spectateur à l’action. Par exemple, un personnage plie les genoux avant de sauter. Cela ajoute du réalisme au mouvement.
3-Staging
Il faut focaliser l’attention du spectateur sur l’action. Pour cela, vous devez mettre en scène :
- Le décor : l’arrière-plan et les objets environnants
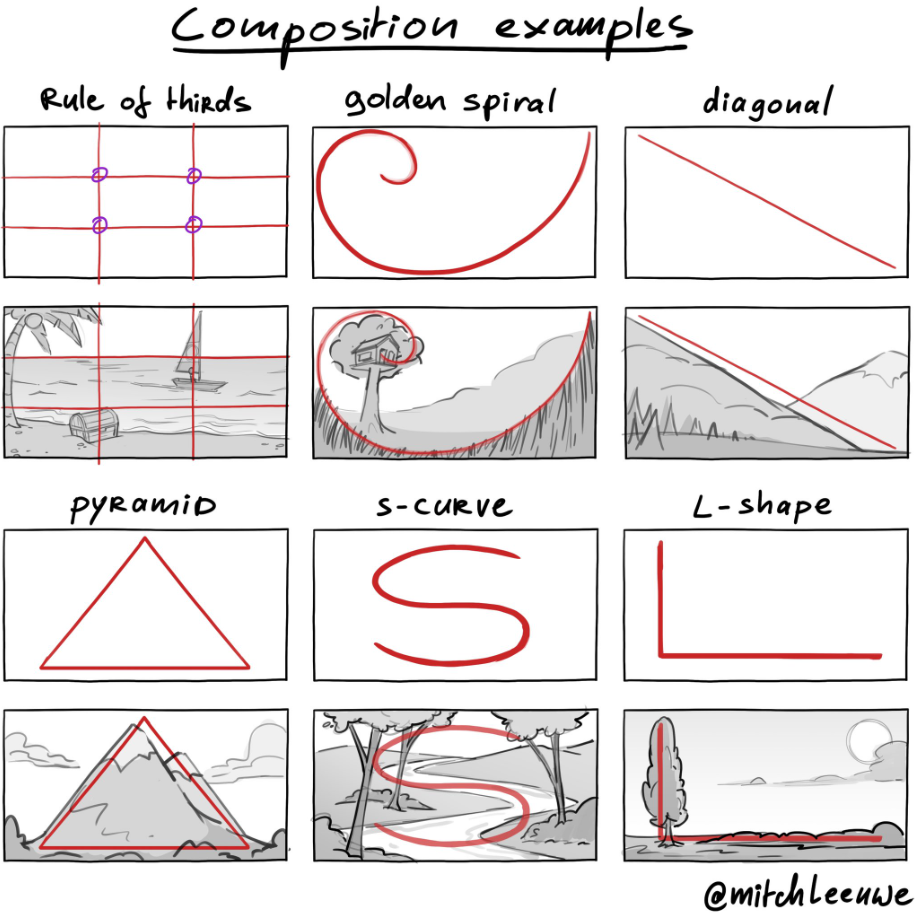
- La composition : la règle des tiers, etc (voir schéma ci-dessous)

- Les lumières
- Le cadrage et les types de plans
- Les mouvements de caméra
- L’acting
- La musique
- Les effets sonores et visuels
Le scénario se déroule de la manière suivante : situation initiale, élément perturbateur, péripéties et enfin dénouement.
4-Straight ahead et Pose to pose
Le straight ahead est le dessin de chaque image de l’action, à la suite les unes des autres. Cela est adapté aux effets difficilement prédictibles.
Le pose to pose associe les images clés (keys) avec des repères de trajectoire. Puis sont ajoutés les poses extrêmes (extremes), les pauses de ruptures (breakdowns) et enfin les pauses intermédiaires (inbetweens).
5-Follow through et Overlapping action
Le principe du follow through (continuité du mouvement initial) consiste à faire continuer le mouvement d’une partie du personnage, alors que la partie principale s’est arrêtée ou a changé de direction.
L’overlapping action (chevauchement de mouvements) réside dans le fait que chaque partie d’un corps ou d’un objet a son propre mouvement, son propre rythme.

6-Slow in et Slow out
Les amortis d’entrée et de sortie servent à placer des accélérations et des amortissements dans un mouvement, pour lui donner plus de réalisme.
7-Arcs
Tous les mouvements naturels suivent une trajectoire arquée contrairement aux machines ou, exception faite, à une balle qui roule.
8-Secondary action
Le principe d’action secondaire est de faire bouger d’autres parties du personnage ou de l’objet pendant l’action principale, pour lui donner plus de vie.
9-Timing
Il est important de rythmer les animations, pour plus de réalisme, et de les espacer dans le temps pour les rendre davantage compréhensibles.
10-Exaggeration
L’exagération est l’amplification d’un sentiment ou d’une action en modifiant, par exemple, les déformations ou le timing. Plus l’aspect de l’animation est exagéré, plus elle aura un style cartoon, et à l’inverse, moins c’est exagéré et plus ce sera réaliste.
11-Solid drawing
Même dans une animation 2d, il faut toujours penser son dessin en volume pour que les interactions entre les sujets soient crédibles.
12-Appeal
Les personnages doivent être reconnaissables. Vous pouvez leur donner une silhouette identifiable, des détails qui traduisent le caractère, des lignes d’action, une pause caractéristique et des expressions singulières.