Au grand dam de pas mal de formateurs, Padlet (souvenez-vous de ce tuto) passe du côté obscur de la force et a limité très considérablement son accès Freemium. La priorité est donc de trouver des alternatives convenables. C’est dans cette optique que Noobelearning va tester aujourd’hui Ziteboard.
1. Les premiers pas :
Par acquis de conscience je précise juste que la version Freemium de Ziteboard ne permet la création que de trois tableaux, comme au final la nouvelle version de Padlet.
Ceci étant dit, revenons à nos moutons.
Cliquez sur ‘Sign Up’ en haut, à droite et jaune. Vous arrivez ensuite sur une page de présentation générale de l’outil, des fonctions, des raccourcis pouvant être utilisés etc.

Sauf que toujours pas de procédure d’inscription. En fait, il s’agit de cliquer sur l’onglet en haut, à gauche. Et là, vous cliquez (encore) sur ‘Login or SignUp’, qui est tout en haut de la liste. Comme d’habitude, vous avez la possibilité de vous inscrire soit en renseignant un mail et mot de passe, soit en passant par vos comptes Facebook, Twitter, Google et même Slack !
Par la suite, un mail de confirmation vous est envoyé.
2. La Création :
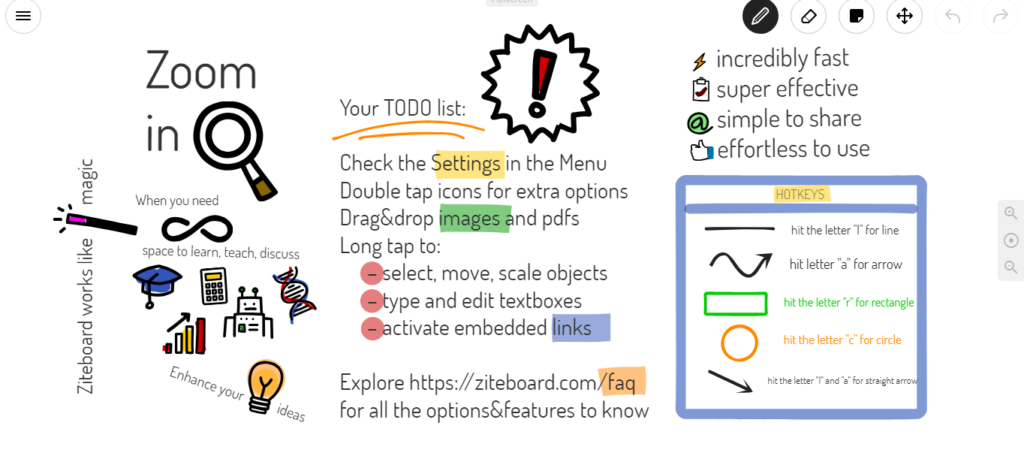
Vous voilà donc sur votre tableau blanc. A droite, vous avez différents éléments d’édition :
-l’outil crayon pour écrire et dessiner (Je vous avoue que depuis le désastre Pixiclip, je n’aime pas beaucoup dessiner avec ma souris ou mon touchpad mais au moins avec Ziteboard on peut choisir l’épaisseur de son trait.)

(Voilà, ceci est un canard.)
-l’outil gomme
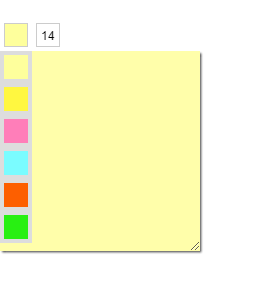
-l’outil postit. A ce propos, il ne suffit pas de cliquer sur l’outil pour qu’un postit apparaisse, il faut en fait dessiner un carré sur votre tableau.

Après, libre à vous de changer sa couleur ou bien la taille de la police !
-l’outil déplacer (vous déplacer dans le tableau, et non déplacer des éléments)
-l’outil ‘annuler’
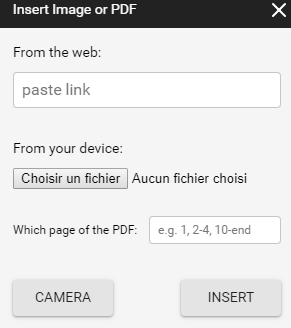
Mais les postit ne sont pas les seuls éléments que vous pouvez intégrer à votre tableau blanc. En cliquant sur les trois barres horizontales du menu en haut à gauche, vous avez également la possibilité d’insérer des images ou des fichiers PDF.

De ce côté là, c’est pas mal. Par contre ce que je regrette, c’est qu’on n’ait pas la possibilité d’intégrer des vidéos. Autre chose qui me chiffonne également, c’est que la taille des images que vous ajoutez ne peut être modifiée (réduire ou agrandir). Donc il est bon de le savoir, avant d’insérer de très grandes images/photos qui prendraient littéralement tout l’espace de votre tableau.
3. Partage et diffusion de la création :
Dans un premier temps, je ne saurai trop vous recommander de sauvegarder votre création, en cliquant sur ‘Save Board’ dans le menu de gauche.
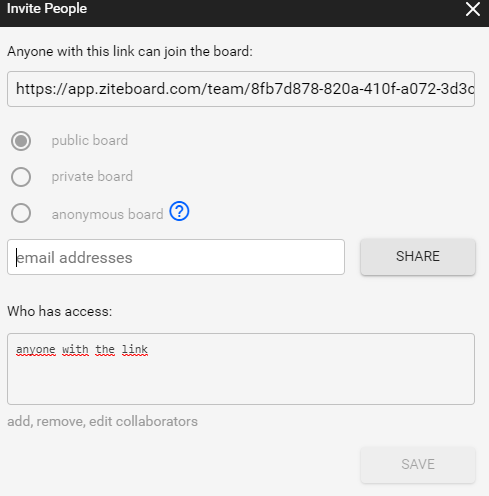
Si vous voulez faire de votre tableau, un tableau collaboratif, cliquez sur ‘Invite People’ et renseignez les mails des futurs contributeurs.

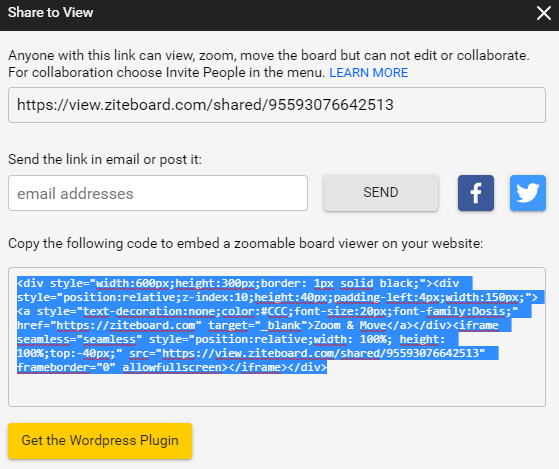
Pour accéder aux options de partage, il faut là encore, aller dans le menu de gauche et cliquer sur ‘Share to View’. Là vous allez pouvoir partager votre création sur les réseaux sociaux (Facebook, Twitter), l’envoyer par mail, récupérer son lien externe ou bien alors son ’embed code’.

Pour l’intégrer à mon module Créa Learning, je récupère ce code et je viens le coller dans mon module après avoir sélectionné le bouton ‘Objet Intégré’.
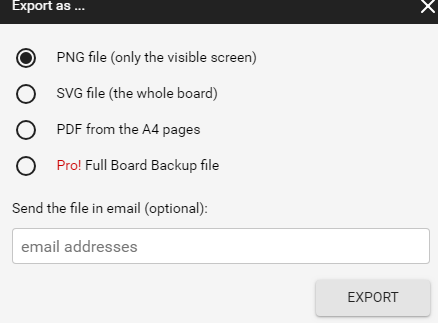
Notons qu’il est également possible de sauvegarder la création en plusieurs formats en cliquant sur ‘Export as’ :
4. Exemple :
Que faire en ce moment à Lyon ?
[ZITEBOARD src=https://view.ziteboard.com/shared/95315192742515]
5. L’avis de Noobelearning :
Dans l’ensemble, Ziteboard est un bon outil. Il reste néanmoins améliorable (possibilité de travailler un tant soit peu les images que l’on ajoute, possibilité également d’insérer des vidéos). En somme, la recherche de l’outil tableau blanc collaboratif parfait continue.