Pour les formations demandant un regard historique ou du moins un regard synthétique, un outil existe: TimeLine JS
TimeLine JS fait partie des outils proposés par NorthWestern University Knight Lab, une communauté de développeurs, de graphistes, d’étudiants, tous ayant à cœur de faire avancer le journalisme.

*Les premières étapes :
1ère étape : Allez sur le site de TimeLine JS: https://timeline.knightlab.com/
2nde étape : Créez votre feuille de calcul (cela se présente comme un fichier Excel) en cliquant sur le bouton bleu: ‘Get the Speadsheet Template’ L’opération nécessite que vous ayez un compte Google Drive. Si vous êtes déjà connecté à Google Drive, un message vous demandera si vous voulez ‘Créer une copie’, allez-y, cliquez!

*Remplir votre Template :
Cliquez sur ‘Créer une copie’.
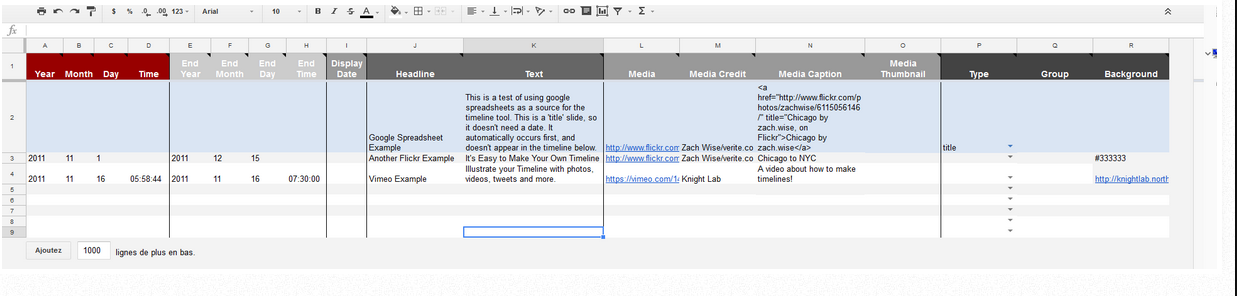
Voici donc le template sur lequel vous allez travailler.

Vous n’avez plus qu’à remplacer les exemples du tableau par les événements que vous voulez traiter.
-La Date de début de l’événement ainsi que sa fin (même si l’absence de fin n’est pas un problème)
-Headline: Le titre de l’événement
-Text: Le texte de l’événement. Soyez synthétique, une phrase suffit.
-Media: Vous pouvez intégrer une adresse Youtube, Dailymotion, Vimeo, Soundcloud, Wikipedia, Instagram, Google Map, un statut Twitter, ou simplement l’adresse d’une image
-Media Credit: la source de votre média
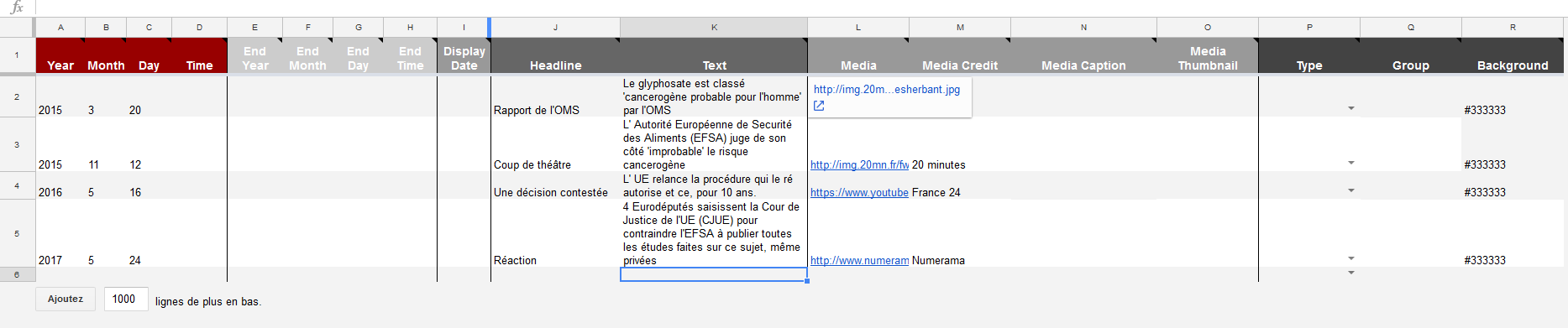
*Par exemple…
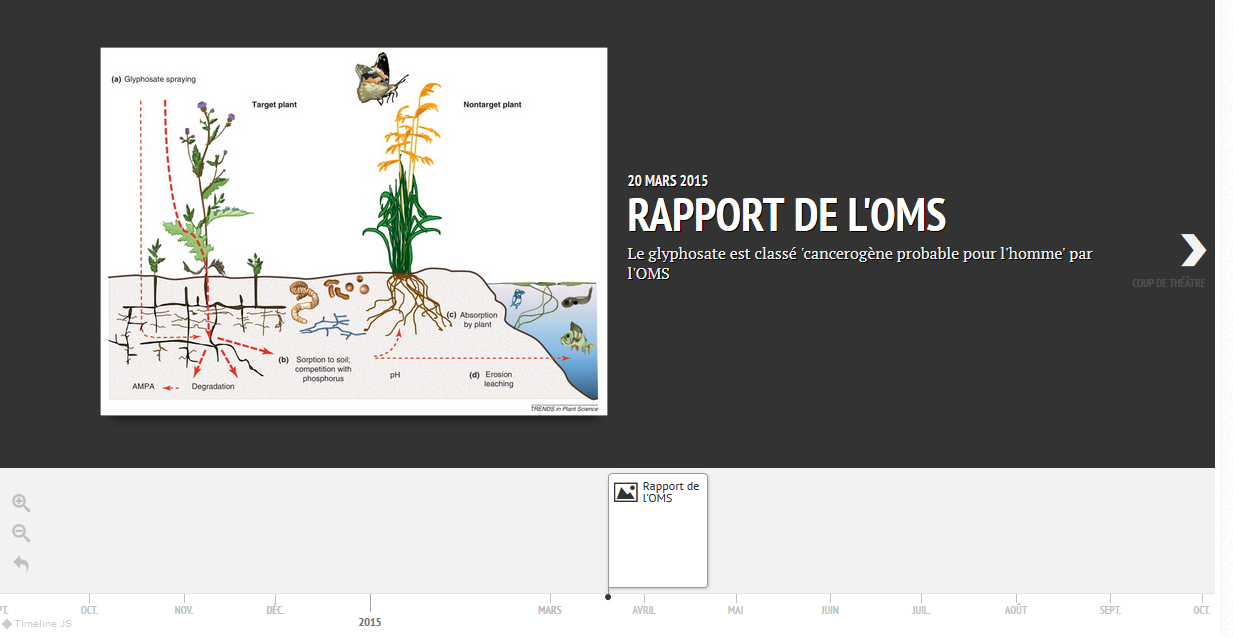
Pour ma part, je me suis appuyée sur un article d’actualité publié sur le site de Liberation, portant sur le débat existant entre pro et anti glyphosate (le pesticide de Monsanto). En isolant les dates clés de l’article, j’ai rempli le template.

Ensuite, quand vous avez fini de remplir vos événements, allez dans ‘Fichier‘ (en haut à gauche) et cliquez sur ‘Publiez sur le web’. Récupérez le lien en le copiant (vous allez en avoir besoin par la suite).
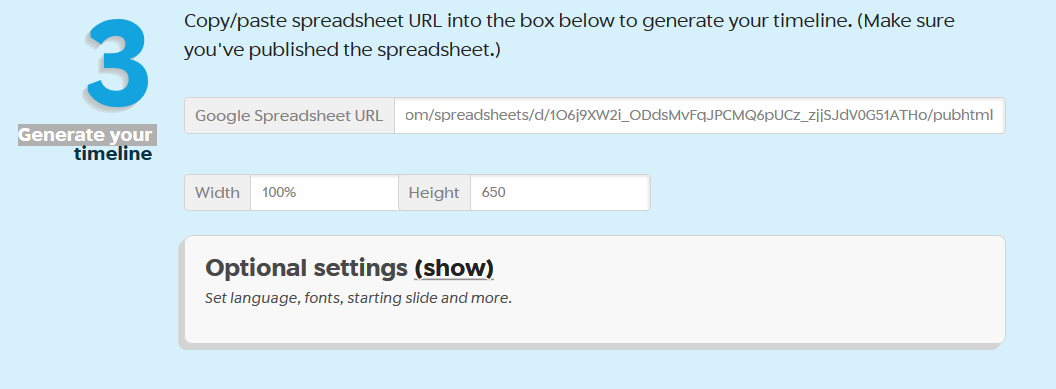
Retournez sur la page d’accueil de TimeLine JS et collez votre lien dans l’étape 3: ‘Generate your Timeline’. Vous pouvez par la suite dans ‘Optional Settings’ choisir votre langue, votre police etc.

*Prévisualisation :
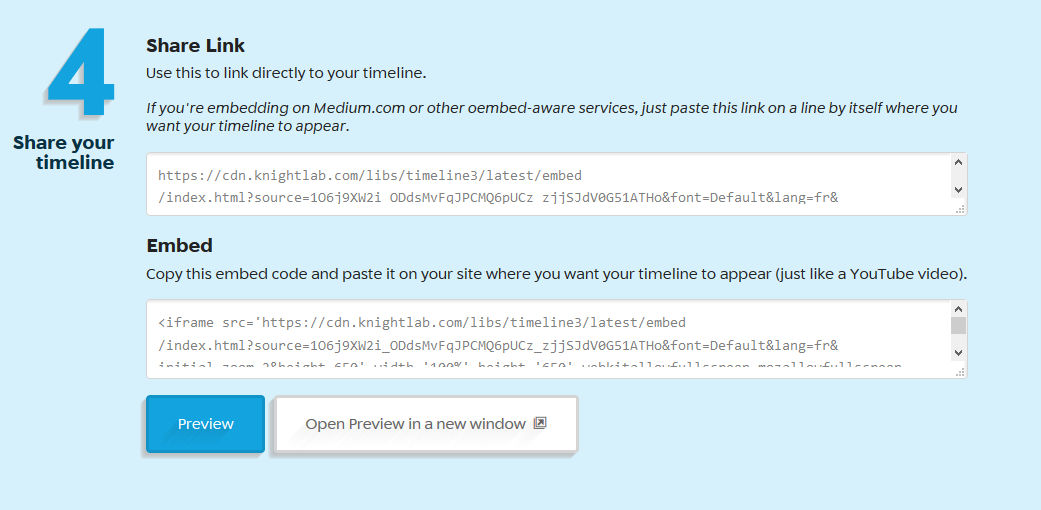
Avec l’étape 4, avec le bouton ‘Preview’, vous voilà en mesure de vous rendre compte à quoi ressemble votre frise interactive.
Si celle-ci vous convient, vous pouvez alors récupérer la balise iframe, ou ‘Embed’ (en le copiant) afin d’inclure votre frise à votre module.

*Intégration à votre module
Il ne vous reste plus qu’à l’inclure dans votre module. Pour ma part, je vais utiliser un module CréaLearning. Dans la rubrique ‘Bloc’, je choisis l’icône ‘Objet Intégré’ et je la glisse dans le grain.
Je colle le code d’intégration (‘Embed Code’) que TimeLine JS me propose à l’étape 4, puis j’ enregistre!
Et voilà donc ma frise interactive créée à partir d’un article d’actualité!