Soyons honnête : dans sa conception, Storyjumper, à l’instar de Storybird, a été pensé pour les enseignants de petites classes, et moins pour les formateurs d’adultes. Mais il représente néanmoins une alternative intéressante aux visuels habituellement vus dans les modules eLearning.
1. Les premiers pas :
Commencez tout d’abord par cliquer sur ‘Sign Up’, en haut, à droite. Vous allez ensuite devoir faire le choix habituel en terme d’inscription : soit passer par vos comptes Google, Facebook ou simplement créer un compte en renseignant votre mail et un mot de passe. Vous arrivez donc sur votre espace personnel, composé de plusieurs éléments. D’une part : ‘My personal books’ où vous pouvez créer un nouveau livre et où vous retrouverez plus tard, l’ensemble des livres créés. D’autre part, une suggestion de livres populaires, ce qui peut être intéressant pour avoir une idée générale de ce qu’il est possible de faire.
Passons aux choses sérieuses, en cliquant sur ‘Create a book’.
2. La Création :
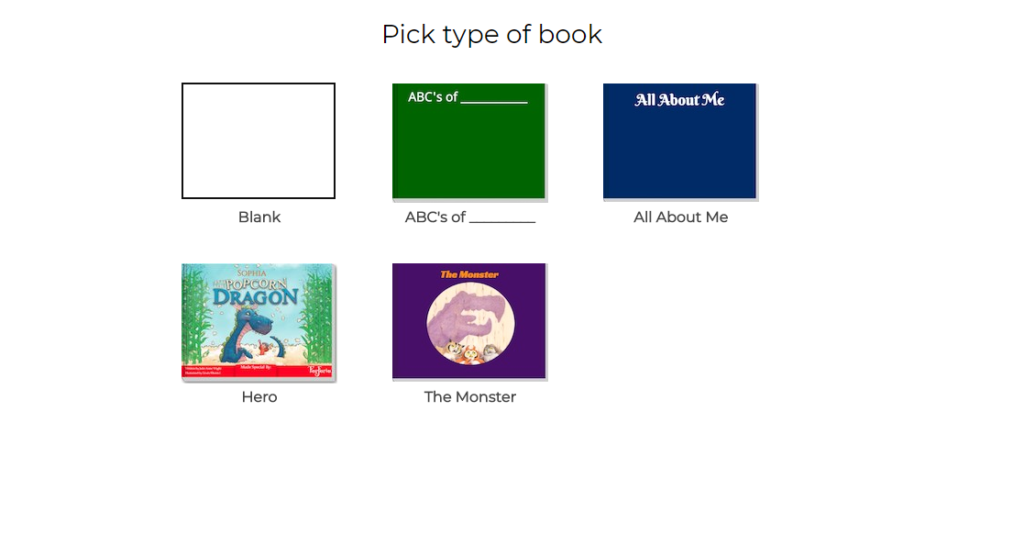
Dans un premier temps, vous allez devoir choisir l’aspect général de votre couverture.

Pour ma part, étant joueuse, j’ai choisi le modèle ‘Blank’ qui m’a amenée à mon éditeur. Concrètement, dans la colonne de gauche, vous sont proposés tous les éléments qui vous permettent de créer votre livre : textes (bulles par exemple), Props (les personnages), Scenes (cadres) et enfin Photos.
En bas, la ‘timeline’ de votre livre où vous allez pouvoir organiser vos pages, les déplacer, les modifier etc. Au même niveau, à droite les options d’édition ( annuler, supprimer une page, en rajouter, en dupliquer).
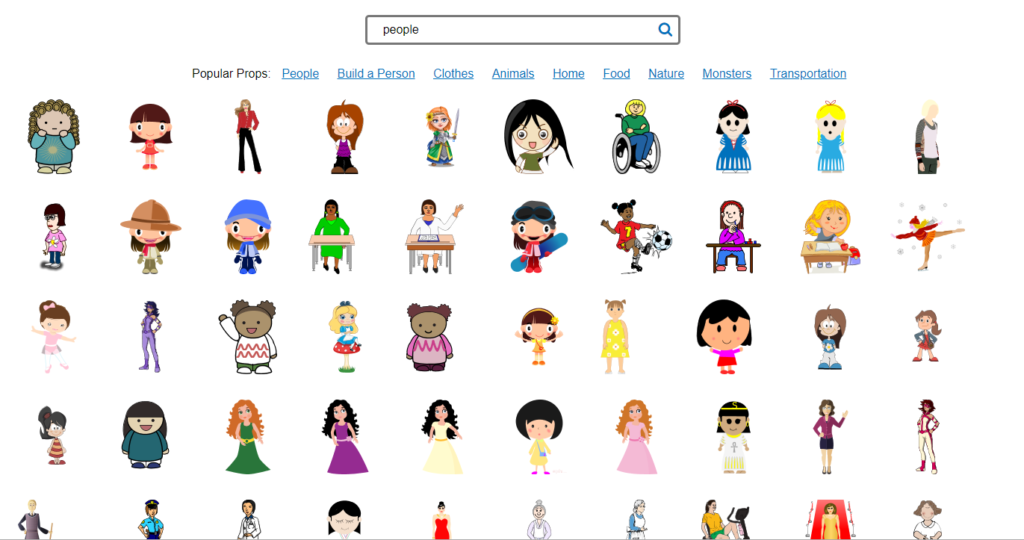
Mais revenons en aux éléments constitutifs du livre. On trouve pour chaque catégorie une petite sélection, si ceux-ci ne vous conviennent pas, cliquez sur ‘More (Props,Scenes). Point intéressant (ou non d’ailleurs) : en ce qui concerne les personnages, les styles sont assez différents les uns des autres.

En ce qui concerne le cadre, vous pouvez vous appuyer soit sur des dessins, soit sur des photos que Storyjumper va dénicher sur Pixabay, à partir de mots clé. L’ensemble produit étant du coup assez disparate, ce qui peut être une bonne chose comme une mauvaise.
Pour sélectionner un élément, vous n’avez qu’à cliquer dessus, il se rajoutera automatiquement à votre palette d’outils (dans la colonne de gauche). Ensuite, pour l’intégrer à votre livre, il vous faut encore cliquer dessus (le glisser/déposer ne fonctionne pas) puis le déplacer dans le cadre et l’agrandir.
Toujours à propos des personnages, soyez bien conscients que ceux-ci sont statiques, ce qui signifie que mis à part les faire pivoter, vous ne pouvez pas changer leur expression.
En plus de ces éléments, il est également possible d’intégrer de l’audio, en s’auto enregistrant (possible uniquement à partir du navigateur Chrome par contre).

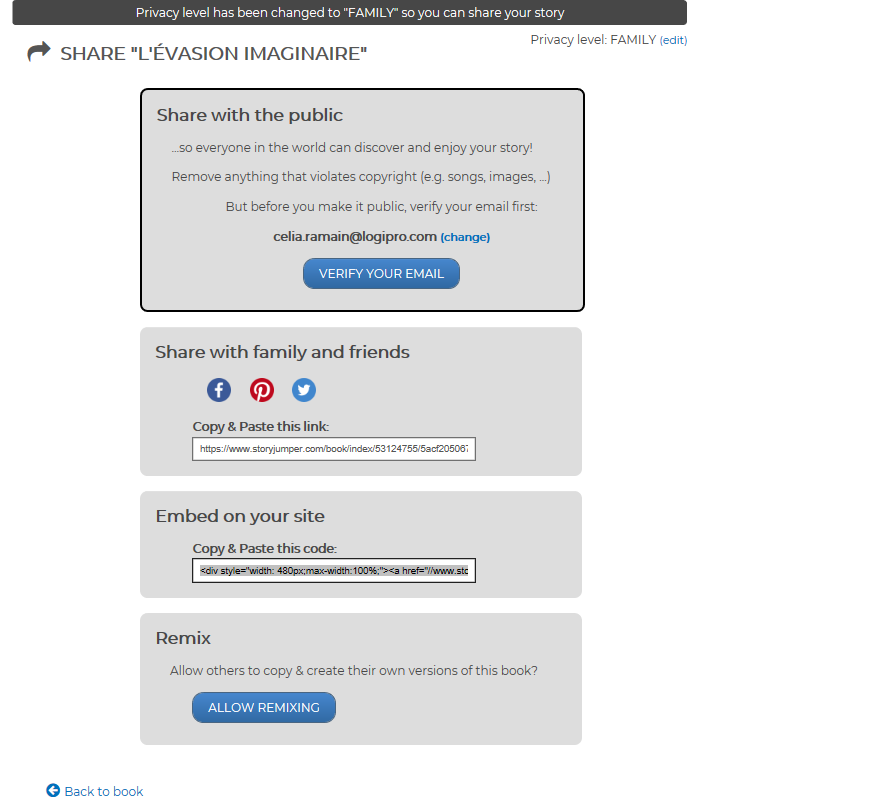
3. Le Partage et la diffusion de la création :
Une fois que vous avez agencé correctement vos pages, et que vous êtes pleinement satisfait de votre création, vous avez plusieurs options que vous trouvez en haut, à droite :
-inviter des amis à contribuer
-commander la version papier de votre livre
-la partager : sur les réseaux Facebook, Pinterest, Twitter, en récupérent son lien externe ou bien son embed code.

C’est justement cet embed code que je récupère en le copiant et en le collant dans mon Créa Learning, après avoir au préalable sélectionné l’onglet ‘Objet intégré’. Et voilà, mon petit conte numérique est intégré à mon module de formation !
4. Exemple :
5. L’avis de Noobelearning :
Sur le plan visuel, Storybird restera à jamais mon outil préféré. Après il faut bien admettre que Storyjumper offre une alternative somme toute, très correcte. Le vrai point négatif que je vois, c’est la diversité pour ne pas dire non cohérence des éléments et cadres (dessins-photos).