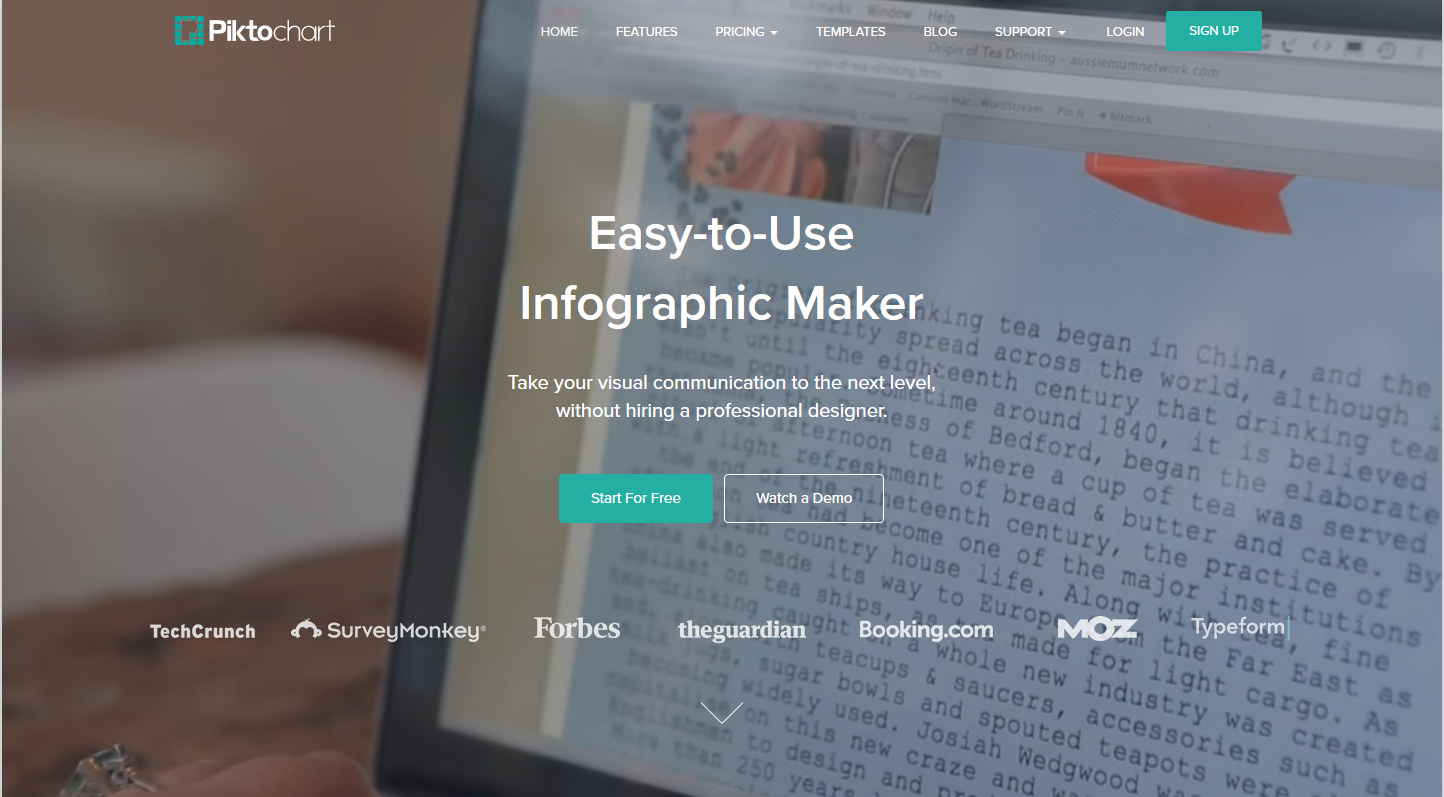
A tous ceux qui voudraient présenter une infographie, ou n’importe quelle information sur le plan visuel (flyer, communiqué de presse) mais qui ne seraient pas graphistes, voici un outil qui peut s’avérer drôlement utile, il s’agit de Piktochart !
Les premières étapes :

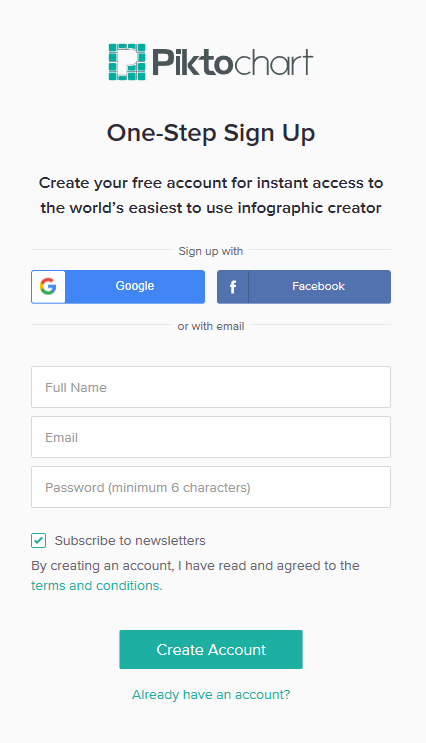
Une fois sur le site, cliquez sur ‘Start For Free’. Piktochart va alors vous demander de vous identifier, soit avec votre compte Google, Facebook, soit en créant purement et simplement un compte. Validez enfin en cliquant sur ‘Create Account’. Un email vous demandant de confirmer votre inscription vous sera envoyé.

Choix du Template :
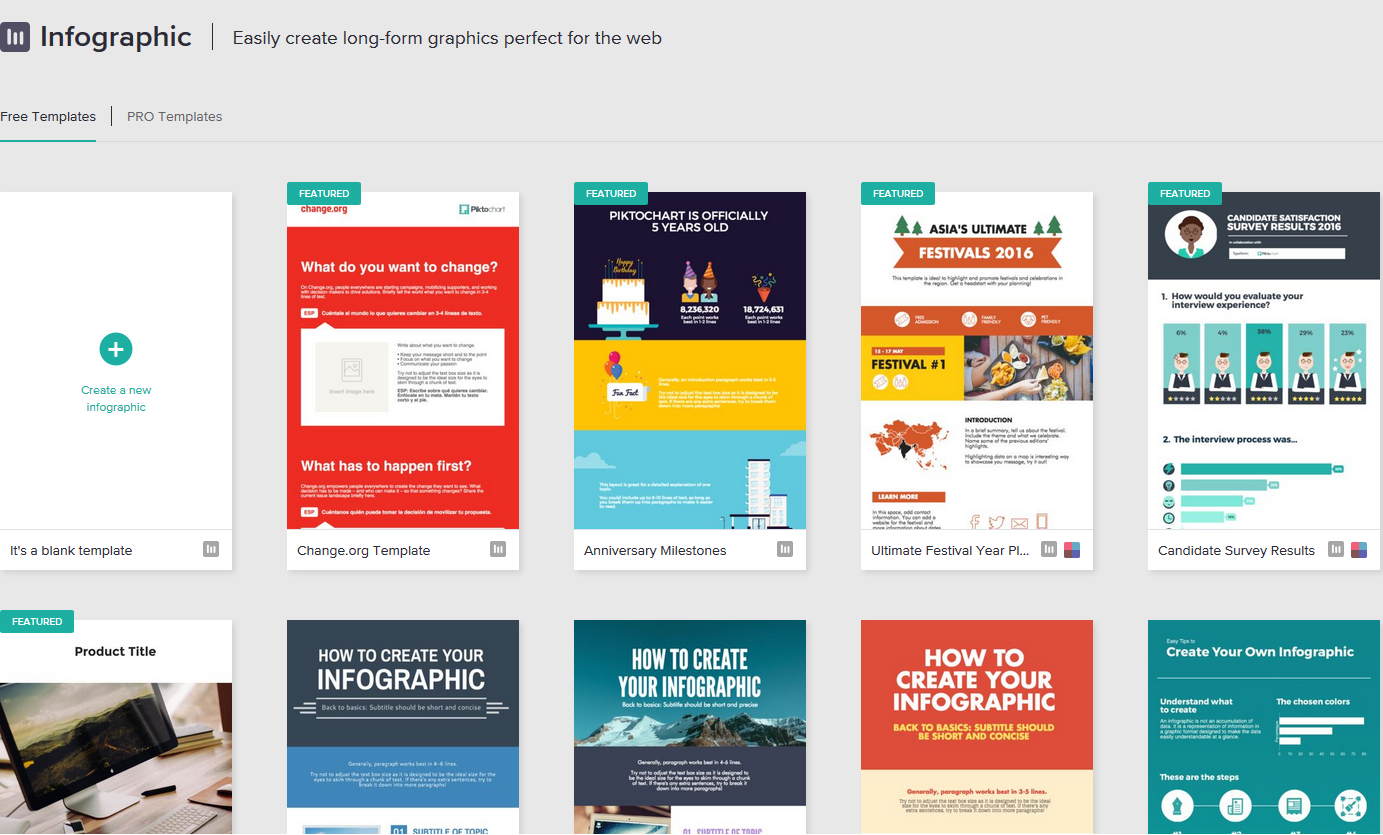
Voici les templates gratuits que vous pouvez utiliser. A vous de faire votre choix.

Vous pouvez également faire le choix d’autres visuels: des présentations au format panorama (dans Presentation), des posters, flyers etc. (dans Printable).
A vous de créer !
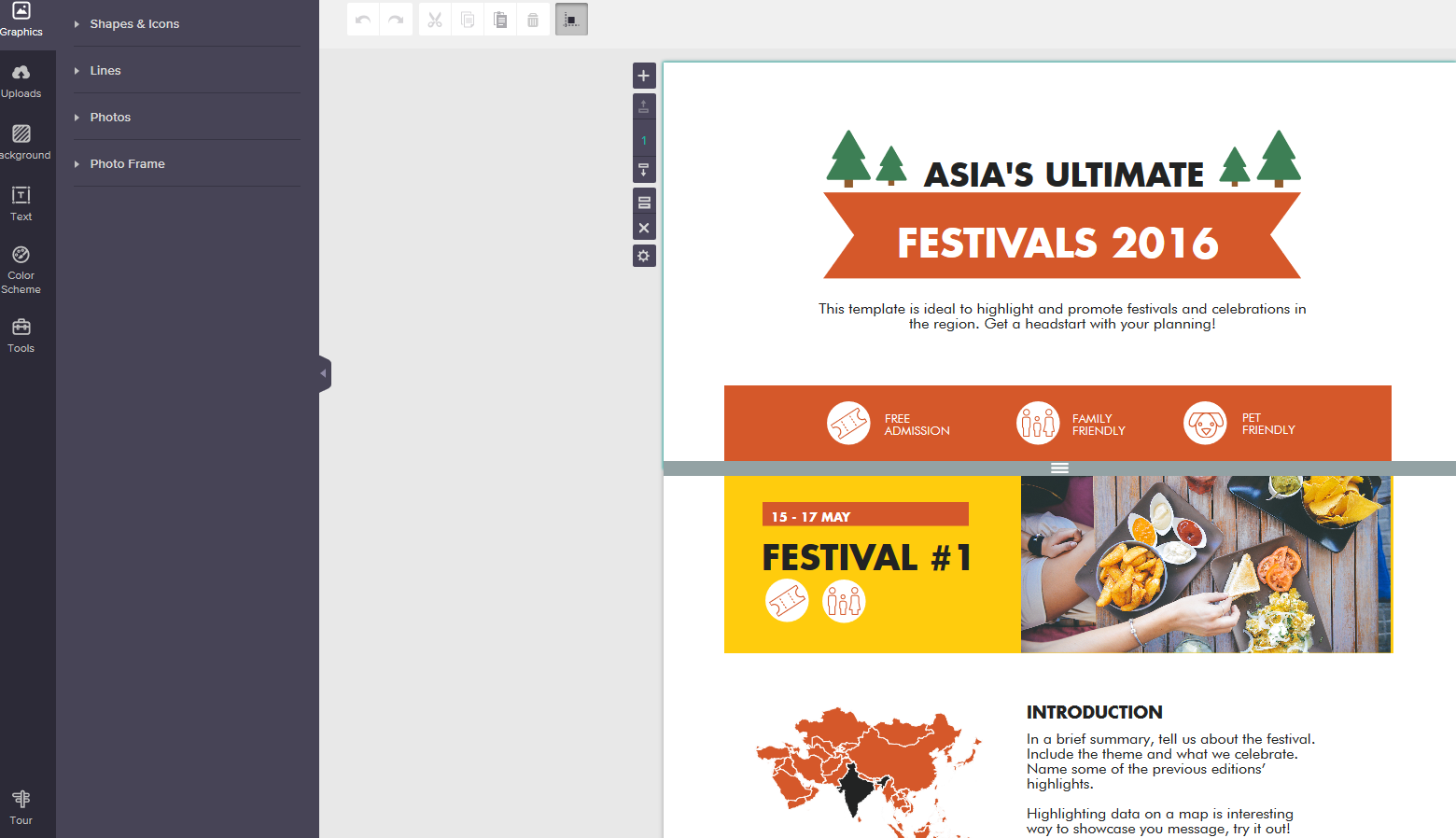
Vous avez à gauche plusieurs icônes nommées respectivement: ‘Graphics’, ‘Uploads’, ‘Background’, ‘Text’, Color Scheme’ et enfin ‘Tools’.
Vous êtes donc en mesure de changer de place les blocs du template de base, de les changer de couleurs, voire même de les supprimer. Vous pouvez insérer avec ‘Graphics’ des formes, des lignes etc. Avec ‘Uploads’ vous pouvez importer vos visuels personnels. ‘Backgrounds’ vous permet de choisir le fond de votre template (avec possibilité de changer son opacité). Avec ‘Color Scheme’ c’est la palette de couleurs que vous pouvez changer, si celle du template ne vous convient pas.

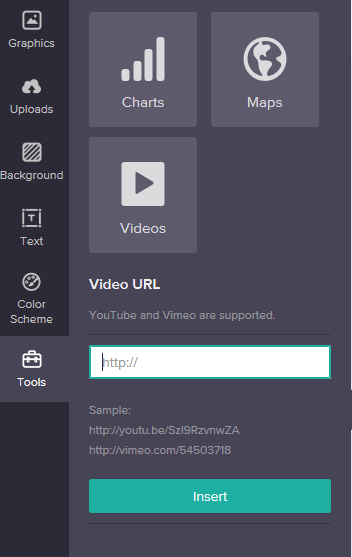
‘Tools’, les outils primordiaux pour votre infographie :
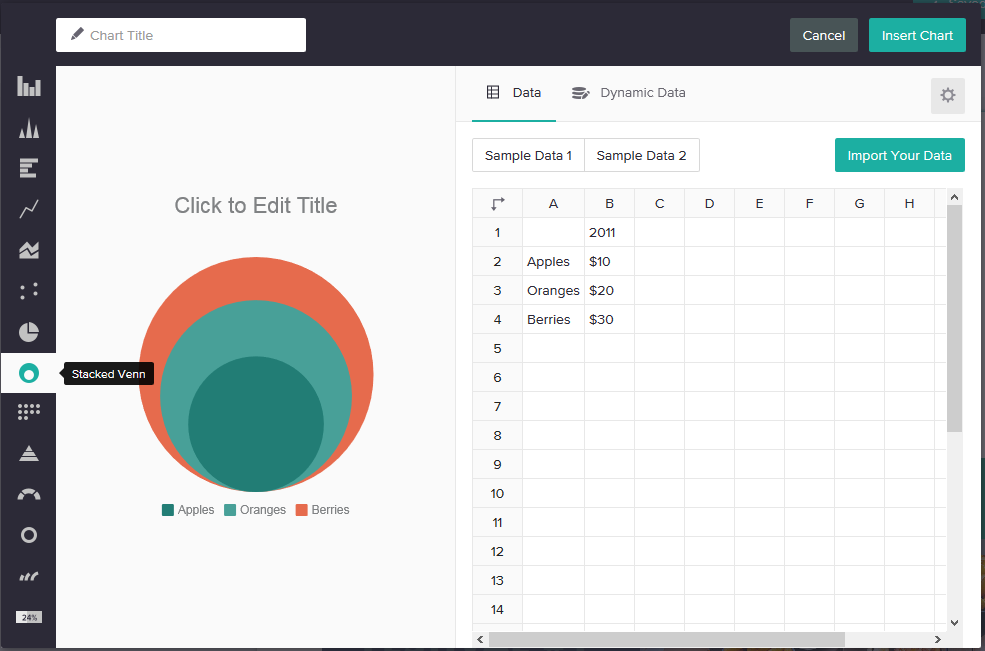
Mais c’est avec l’icône ‘Tools’ que Pitkochart devient vraiment intéressant. Vous pouvez avec ‘Charts’ insérer dans votre template des visuels infographiques et ce, grâce à une proposition de visuels assez variée.

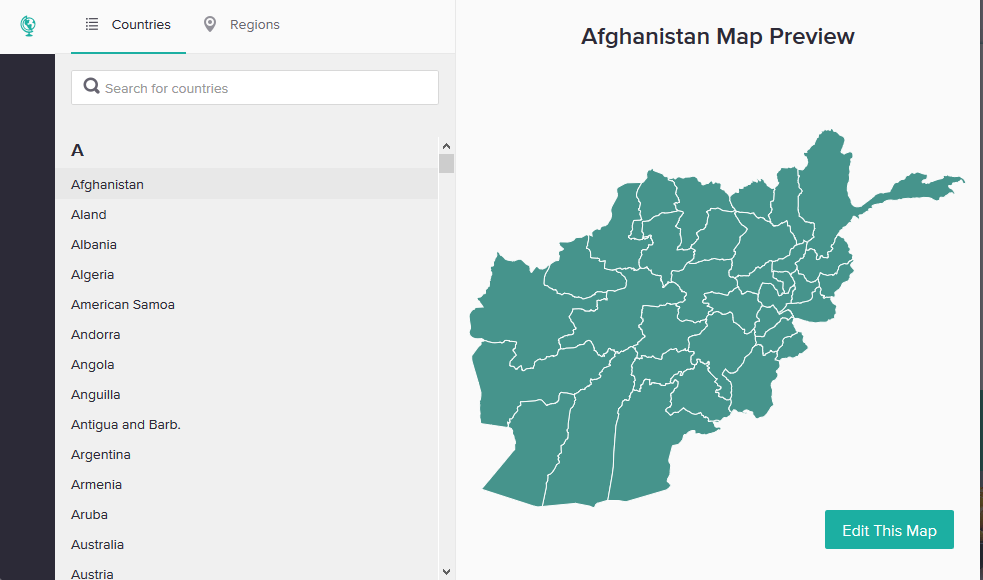
Vous pouvez également faire le choix d’une carte dynamique:

Enfin dernière possibilité: intégrer une vidéo Youtube ou Vimeo en copiant/collant son URL. (Piktochart est l’Inception de l’objet intégré: dans cet objet intégré, vous pouvez insérer des objets intégrés. Vous suivez ?)

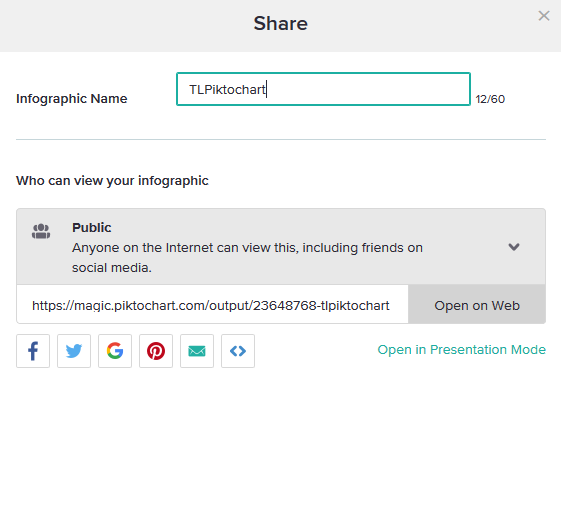
Sauvegarde et partage de votre infographie :
Lorsque vous êtes finalement satisfait de votre création, sauvegardez-la en cliquant sur ‘Save’ (bouton vert, en haut, à droite). Pour la partager, cliquez sur ‘Share’. Il vous est d’abord demandé de nommer votre infographie, puis ensuite dans les paramètres de confidentialité (juste en dessous) cliquez sur ‘Unpublished’, puis sélectionnez ‘Public’ et enfin ‘Ok’.
Une fois cette étape validée, vous pouvez partager votre infographie sur les différents réseaux sociaux, mais également en cliquant sur l’icône: <> , récupérer sa balise iframe et l’intégrer par exemple dans votre module Créa Learning. Pour cela, sélectionnez l’icône ‘Objet intégré’ et copiez/collez la balise. Et voilà !

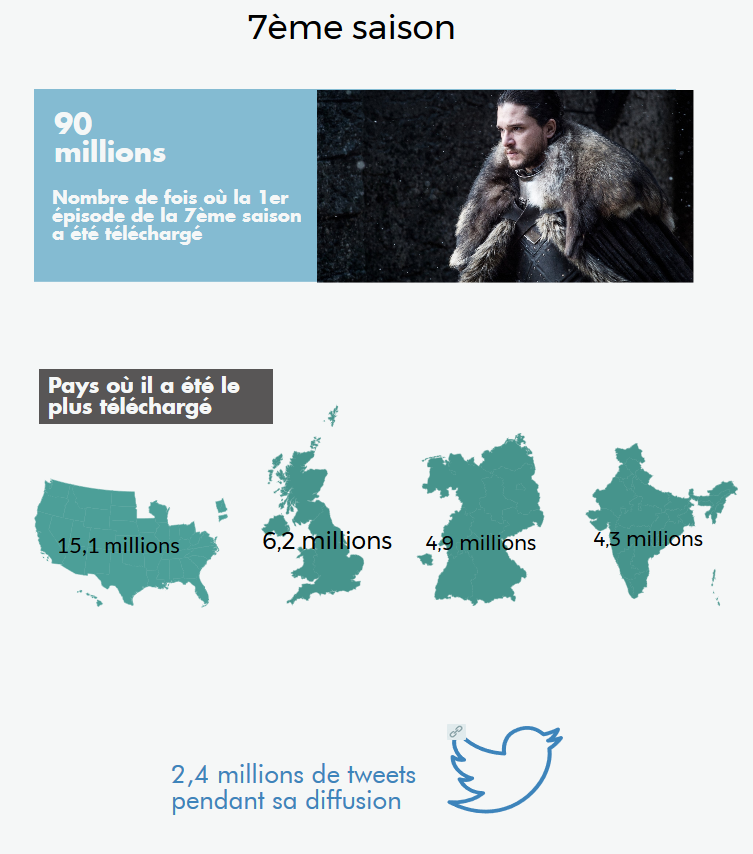
Exemple à retrouver ici :



L’ Avis de Noobelearning :
Piktochart est un outil vraiment bien fait. Même dans sa version gratuite, il propose des fonctionnalités intéressantes qui en font un outil de qualité et très intuitif.