Développer un jeu de type ‘serious game’ prend du temps et de l’argent. Au delà des serious games, certaines demandes de formation vont demander des éléments de gamification sans pour autant savoir précisément ce que cela représente. D’où l’intérêt de Gamefroot, outil en ligne gratuit vous permettant de créer de petits jeux de plateforme. L’idée comme elle est présentée de façon claire sur la page d’accueil, est de donner quelques pistes de gamedesign. Let’s go.
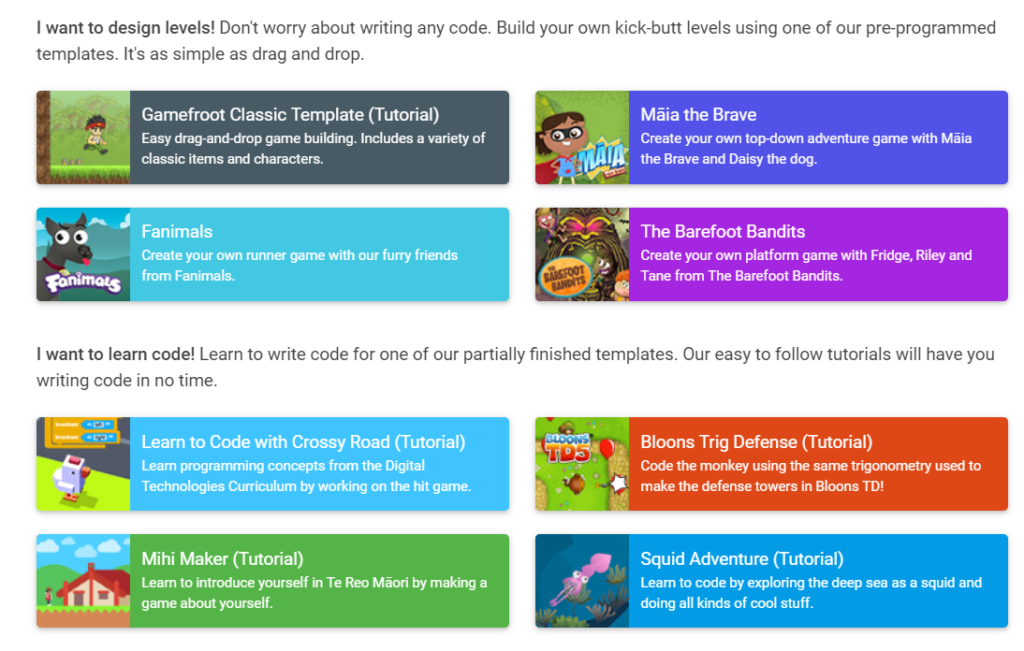
Après la phase d’inscription, Gamefroot va vous proposer plusieurs templates :

Et sinon, pour les plus braves, vous pouvez commencer sans aucun de ces templates pré-définis. Courageuse mais pas téméraire, j’opte pour le 1er template, le ‘Gamefroot Classic Template (Tutorial).
1. La Création :
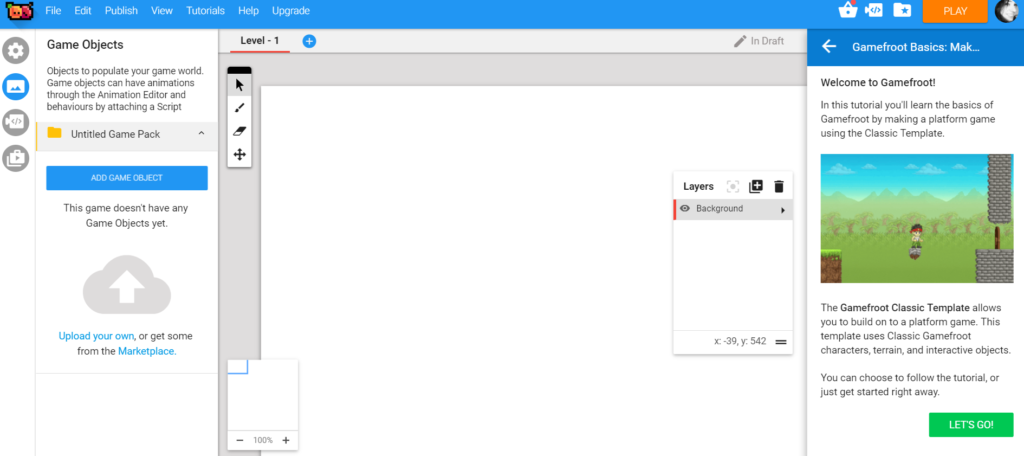
Me voilà donc sur mon éditeur :

A droite, le petit tutoriel qui soyons honnête n’est pas inutile. Dans un premier temps, Gamefroot va vous proposer de tester le jeu pré existant afin de bien saisir les mécaniques de jeu (quelles touches pour quelles actions ?) et d’avoir un meilleur aperçu de l’univers dans lequel vous allez évoluer. Une fois que vous avez testé le jeu (en évitant de le faire quand votre patron se pointe tant qu’à faire), passons aux choses sérieuses.
Accrochez-vous, on va parler de quelques fonctionnalités…
Comment se compose mon éditeur ?
En haut, vous trouvez les différents éléments (séquences ?) qui vont constituer le jeu : écran d’accueil, jeu et écran de fin qui sont donc placés en haut. Vous pouvez bien évidemment rajouter d’autres séquences à votre création.
![]()
Pour voir l’ensemble du jeu, et vous déplacer, utilisez la petite fenêtre en bas, à gauche.

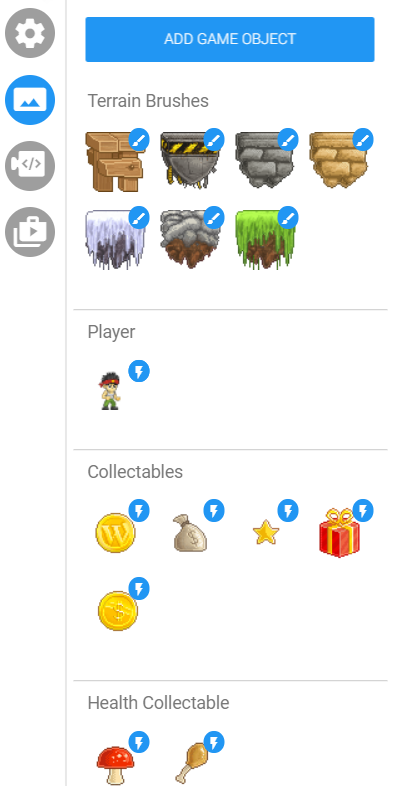
Une fois ces éléments de paramétrage compris, vous pouvez commencer à personnaliser un tant soit peu votre parcours. Pour ce faire, dirigez-vous dans ‘Add Game Object’ qui est le 2nd bouton en partant du haut, dans la colonne de gauche. Vous retrouvez différents éléments que par simple glisser/déposer vous insérez dans votre jeu, dans la case de votre choix (oui parce qu’on fonctionne avec des cases). Attention, certains de ces éléments ont des propriétés bien distinctes. Par exemple, les piques vous font mourir direct. En même temps être classé parmi les éléments ‘Instant Death’, c’est rarement bon signe.

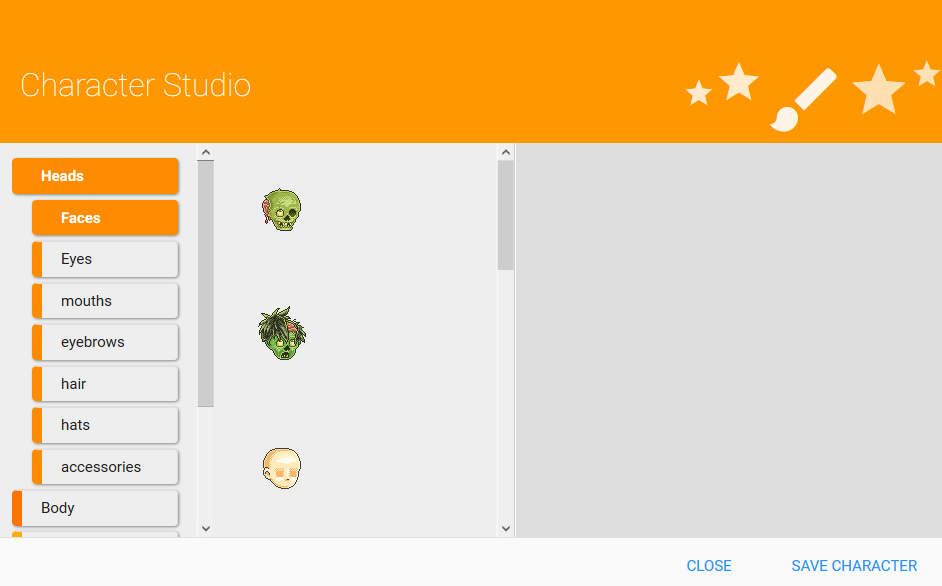
C’est d’ailleurs dans cette même colonne que vous pouvez personnaliser votre personnage, en allant sur l’onglet ‘Add Game Object’ puis sur ‘Show Character Creator’ :

Autre élément important à préciser, vous pouvez supprimer n’importe quel élément en le sélectionnant (première de ces icônes) et le supprimer avec l’outil gomme (troisième de ces icônes).

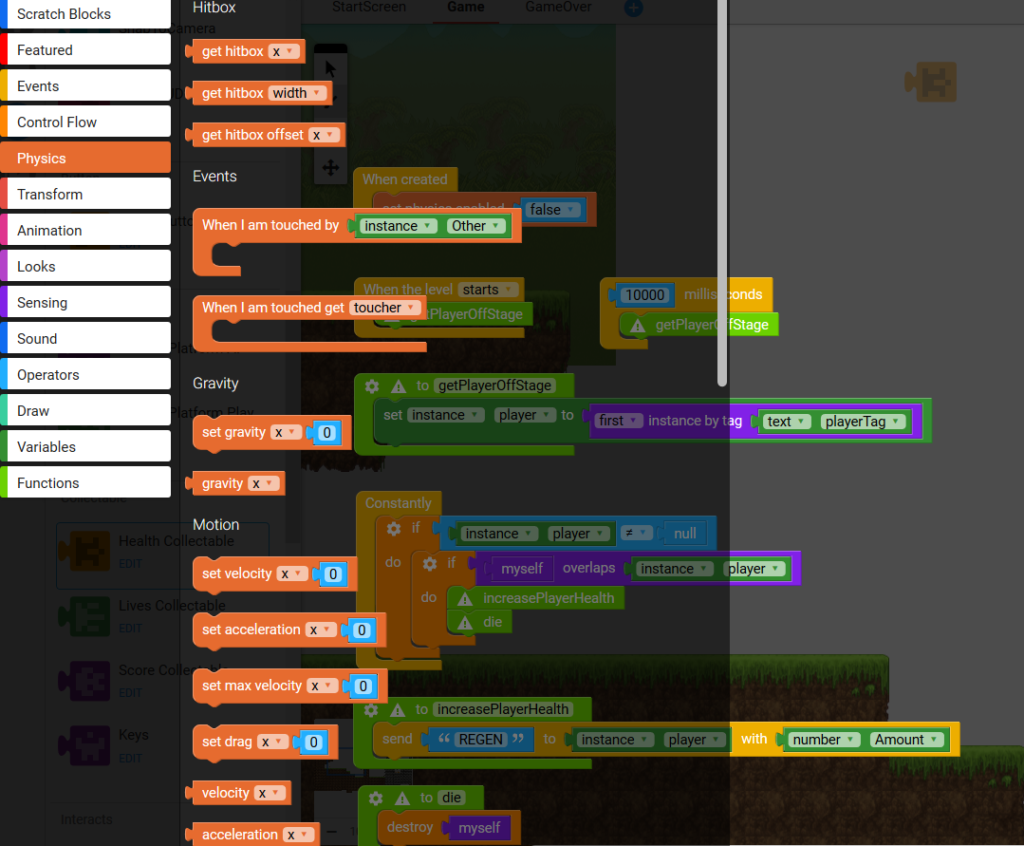
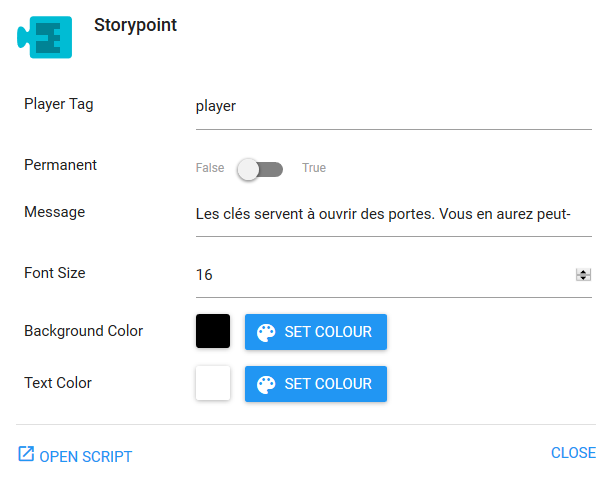
Le troisième bouton de cette colonne vous permet d’éditer les paramètres de chaque élément de gamification. Après en terme de lisibilité, c’est un petit plus complexe que ce qui a été vu jusque là :

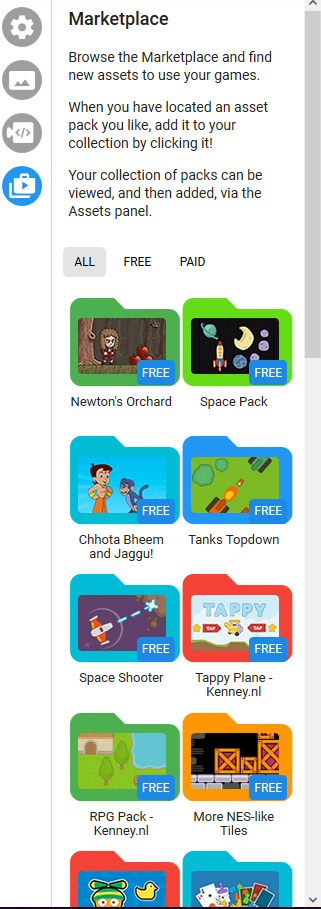
Si l’univers de base ne vous plaît pas, vous pouvez toujours le changer, en allant dans ‘Marketplace’ (quatrième bouton de la colonne de gauche) :

Pour changer le texte/l’instruction d’une bulle, faites un clic droit et sélectionnez ‘Edit Object Behavior’, ce qui vous permet d’éditer et de personnaliser votre texte.

2. Partage et diffusion :
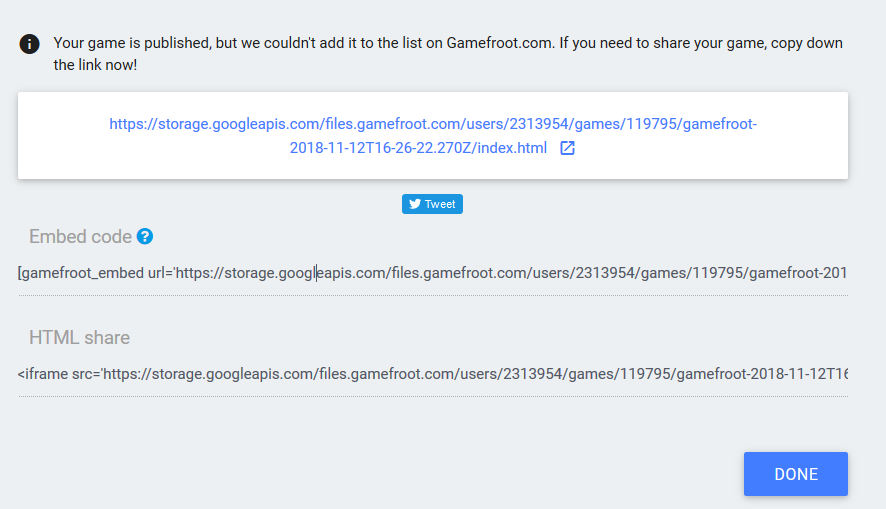
Vous êtes toujours là ? Bon. Tant mieux. Donc en ce qui concerne le partage de votre chef d’œuvre, dirigez-vous vers ‘Publish’ qui est dans la barre latérale bleue en haut. Avec la version gratuite, vous ne pouvez pas le télécharger, par contre vous pouvez le publier. Dans un premier temps, Gamefroot va vous demander de donner un nom à votre création si ce n’est déjà fait, d’en faire un résumé et de choisir une miniature. Ensuite, vous retrouvez les différentes options de partage :

Alors attention piège, dans le cas présent ce n’est pas l’embed code que je récupère pour le coller dans l’emplacement de mon choix (site, outil auteur etc.) mais la balise iframe.
3. Exemple :
Sauf que pas moult réaction de cet objet intégré, donc voici le lien externe.
4. L’avis de Noobelearning :
Alors. Tâchons d’être claire. Le concept, la volonté de vulgariser un peu le gamedesign est chouette, on ne va pas se mentir. Côté graphisme, on est sur quelque chose d’assez plaisant également. Mais : outre le fait de ne pas avoir de balise iframe correcte, je pense que c’est le genre d’outil qu’il faut prendre en main à plusieurs reprises avant de bien saisir ses subtilités (subtilités en anglais je rappelle) et de personnaliser un jeu qui serait pertinent pour le secteur de la formation.