La suite Adobe est une suite que les professionnels de la communication connaissent bien. Et quand bien même, vous devriez à priori avoir déjà entendu parler de Photoshop et d’ Illustrator… Seulement voilà, ces outils sont loin d’être gratuits. Adobe Spark, fait exception. Cet éditeur graphique, vous allez le voir dans ce tuto, pourrait bien faire de l’ombre au puissant Canva.
1. Les premiers pas avec Adobe Spark :
Il existe bien évidemment des versions payantes, mais sur Noobelearning on a tendance à préférer les outils gratuits. Pour accéder donc à la version gratuite, cliquez sur ‘Start now for free’ en haut, à droite. Vous seront proposées 4 façons de s’inscrire : par mail, par identifiant Facebook, par identifiant Google ou de votre identifiant Adobe (si bien sûr vous en avez un). Personnellement j’ai opté pour la bonne vielle inscription par mail, ce qui m’a valu d’une façon assez logique, un mail de confirmation.
2. La Création avec Adobe Spark:
Vous voilà donc sur votre espace personnel. En haut, à milieu, vous avez ‘Create New’ qui va vous permettre de créer soit un post, soit une page web, soit une vidéo.

C’est probablement LA plus value la plus évidente d’Adobe sur Canva, on dépasse le seul format de ‘post’, d’image statique pour créer des pages web ou des vidéos.
Hâte d’essayer donc.
Mais, par acquis de conscience, j’irai quand même essayer de créer un ‘Post’ de façon à pouvoir jauger les deux outils de façon objective.
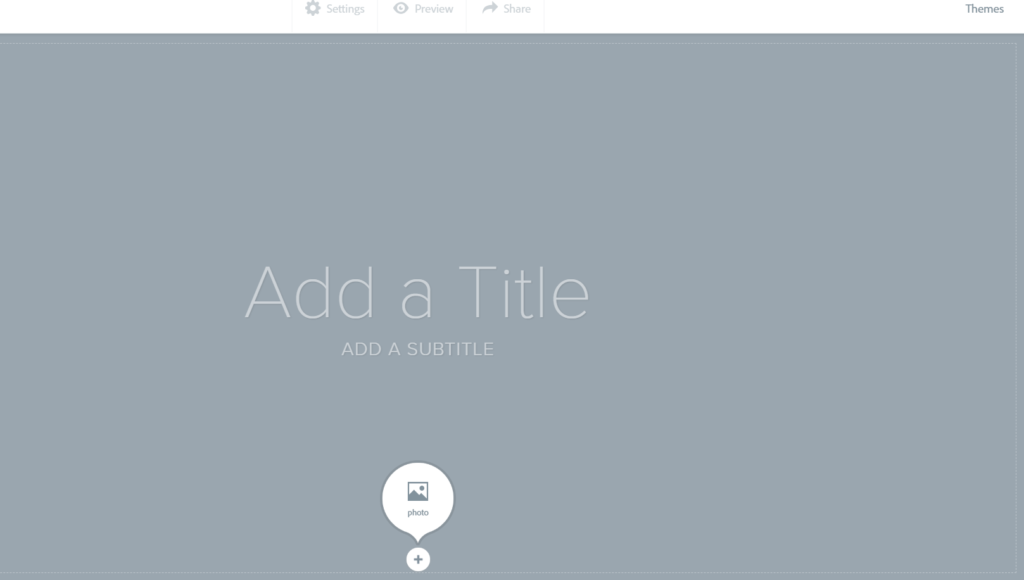
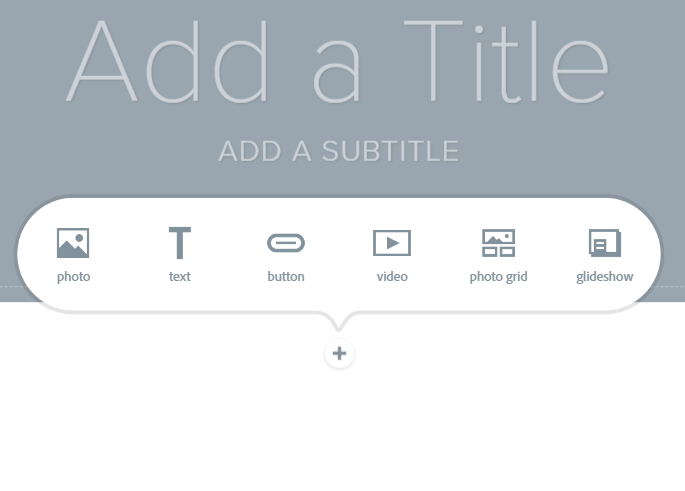
Dans un premier temps, je vais essayer de créer une page web. Alors concrètement, voilà à quoi mon éditeur ressemble :


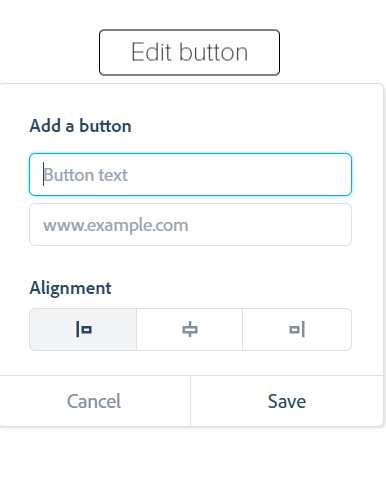
Je n’ai donc qu’à rajouter un ‘header’ ou une bannière, renseigner un titre et ajouter à ma guise des photos, du texte, des vidéos, un défilement vertical de photos, et/ou un bouton que je peux éditer à ma convenance.

Petit conseil si vous voulez opter pour le glideshow (c’est-à-dire l’insertion de photos par effet de parallaxe ), privilégiez des photos de très bonne qualité, au risque de voir apparaître des photos anormalement pixelisées. Notons d’ailleurs que ces photos peuvent être annotées.
Alors bien sûr, l’idée n’est pas de créer un site mais en tout cas de proposer autrement une revue de presse, une présentation, un tutoriel … Et ce, sans aucune notion de code.
3. Partage et diffusion de la création :
Lorsque vous pensez en avoir terminé, cliquez éventuellement sur ‘Preview’ en haut, au milieu afin de voir si le résultat obtenu vous convient. Si tel est le cas, cliquez alors sur ‘Share’.

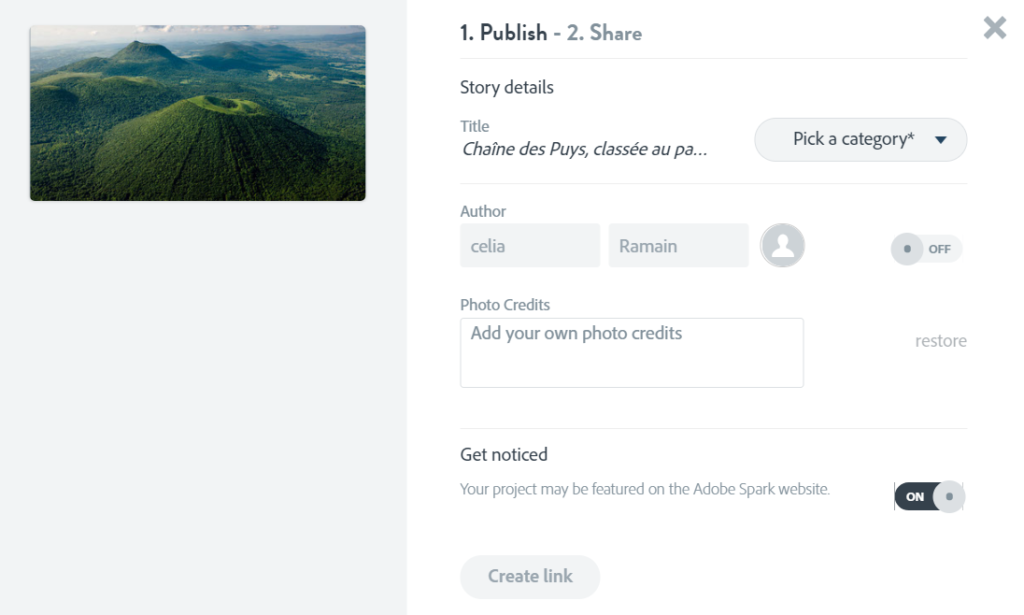
Dans un premier temps, il va s’agir de paramétrer votre partage : rajouter vos crédits photo, décider de publier sous votre nom (ou pas) la création, choisir une catégorie…

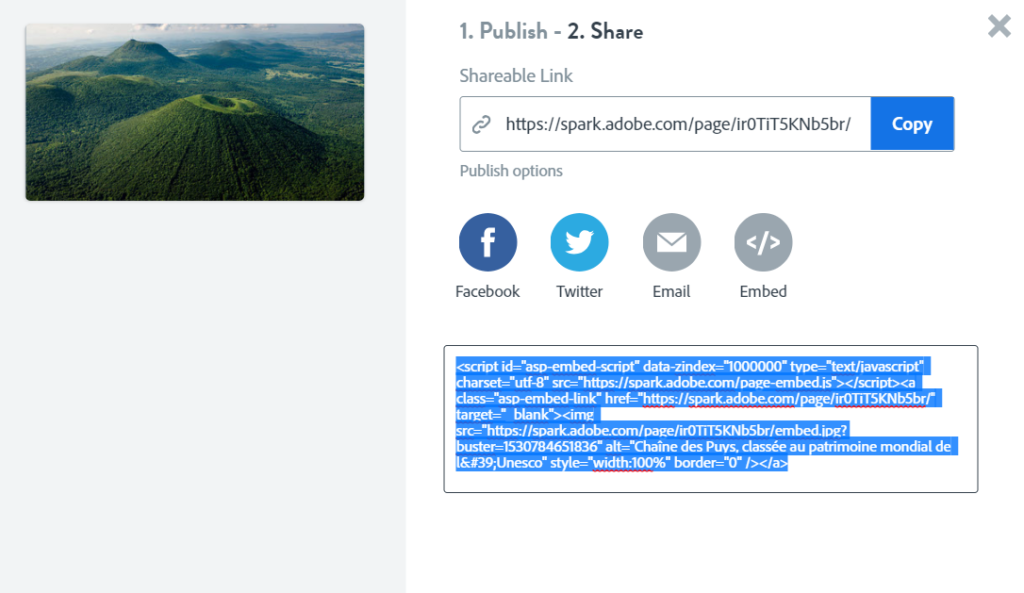
Ensuite, en cliquant sur ‘Share’ (oui, encore) vous accédez aux différentes options de partage :

As usual, vous pouvez partager votre création sur Facebook, sur Twitter, par mail et l’intégrer grâce au lien embed. Je récupère ce lien et je le colle soit dans mon article de blog, soit dans mon module de formation Créa Learning.
4. Exemple :
5. L’avis de Noobelearning :
Alors en ce qui concerne l’édition graphique de posts statiques (pour les réseaux sociaux), le choix est peut-être moins important que sur Canva (notamment dans le choix de polices et de templates). De plus, dans ce cas de figure, aucun code d’intégration n’a été conçu, ce qui est dommage. Sinon l’ensemble reste très simple d’utilisation et l’on peut également créer son support à partir de dimensions spécifiques. Donc là le point va pour Canva.
Par contre, même si je n’ai pas encore testé la création de vidéos, la création de pages web m’a convaincue ! Et cette possibilité de créer très simplement autre chose que des éléments statiques est clairement un avantage sur Canva !