Une frise chronologique peut être d’une grande utilité pour présenter synthétiquement une évolution, et ce, quelle que soit la formation. Ce qui nous amène donc à Time.graphics, outil permettant de créer gratuitement des frises (en partant du principe que quelques outils de création d’infographies comme Vizzlo vous permettent également de créer des timelines).
Alors, comment l’outil se présente ? Après vous être inscrit, vous recevez un mail de confirmation. Vous voilà sur l’interface.

Très sincèrement, je ne suis pas totalement séduite par son aspect, et ce, même en changeant la couleur de fond (c’est-à-dire en blanc). Après, il s’avère qu’il est également possible d’insérer en fond une image (soit de son ordinateur, soit d’une adresse URL).

Attention néanmoins à bien respecter le poids limite.
1. La Création :
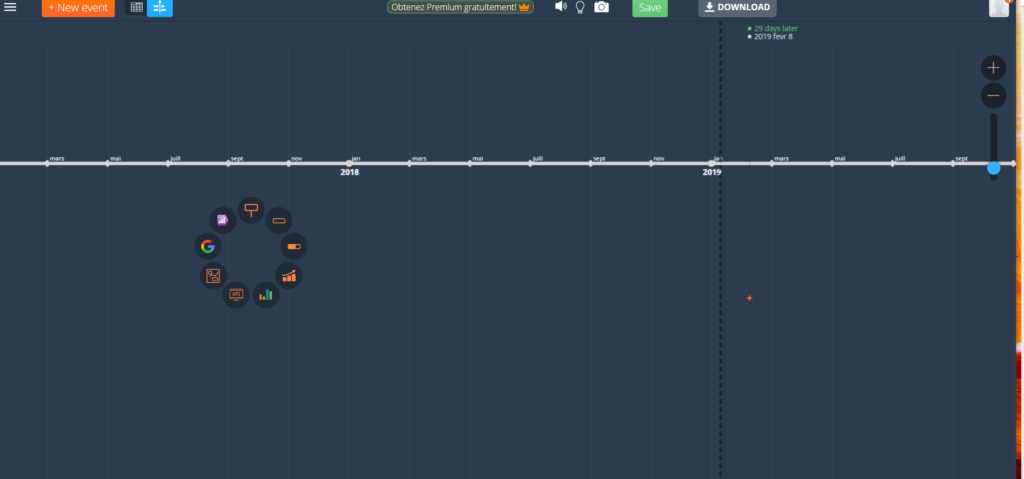
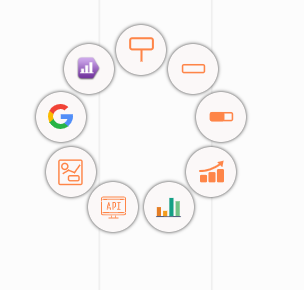
Pour créer un événement, cliquez sur ‘Create Event’ en haut, à gauche et en orange. Va alors s’afficher un cercle, composé de plusieurs éléments :

Concrètement, vous pouvez donc ajouter une bulle, un élément durable (une sorte de bulle qui sera plus longue que la première), un système de pourcentages (qui ne change guère trop de ce qui a été proposé visuellement jusque là), l’insertion de statistiques (les vôtres ou piochées parmi les 250 000 ressources de la Banque Mondiale), l’insertion de données API, l’insertion de quelques fonctionnalités Google (dont par exemple Google calendrier ou Google Analytics), et enfin insérer du contenu provenant de Yandex Metrica (pour ceux qui ne connaissaient pas comme moi, il s’agit d’un site en russe donc… à moins de connaître l’alphabet cyrillique je vous le déconseille).
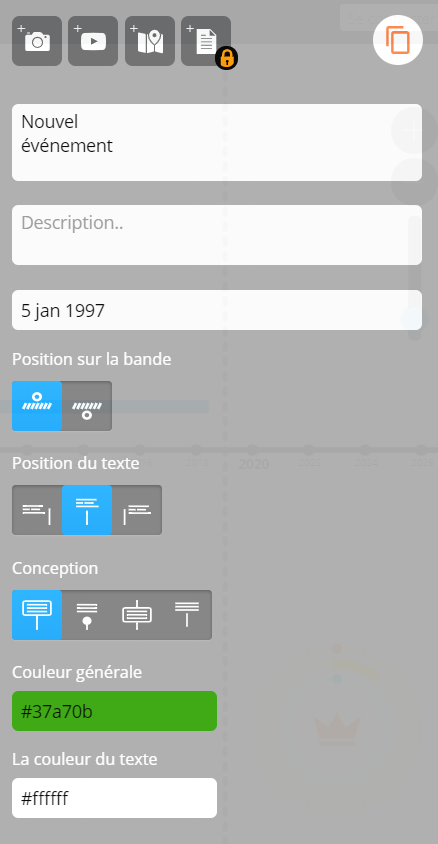
A noter que chacun de ces éléments peuvent être personnalisés avec une image, une vidéo, une carte (l’ajout d’un document par contre n’est pas possible avec la version gratuite) et changer la couleur de votre élément ainsi que celle de sa police.

2. Partage et diffusion de la création :
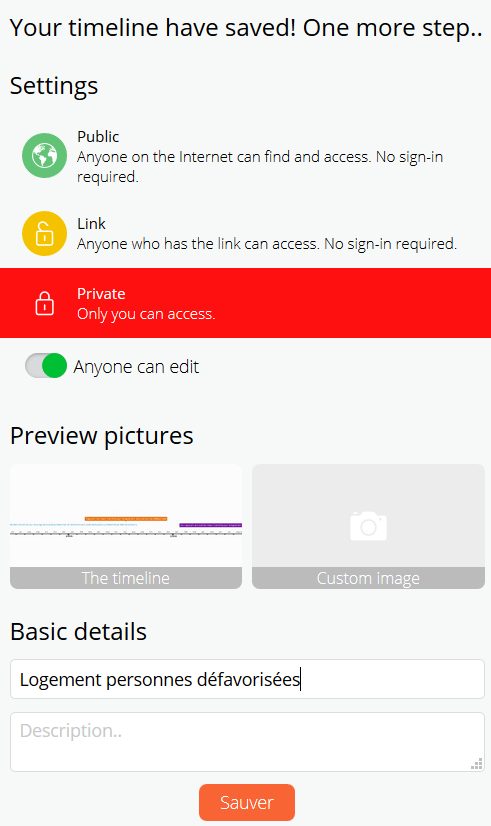
Lorsque vous êtes satisfait de l’agencement de votre frise, cliquez sur ‘Save’ en haut, au milieu. Dans un premier temps, l’outil va vous demander de vous occuper des paramètres de confidentialité, mais aussi du nom de votre création ainsi que de sa miniature.

Une fois ces informations données, Time Graphics vous propose soit de récupérer le lien externe, soit de récupérer la balise iframe afin d’intégrer votre frise à votre site, blog ou module de formation :

Pour les utilisateurs de Créa Learning, c’est donc ce code que je copie et que je colle dans mon module après avoir choisi ‘Objet Intégré’.
3. Exemple :
4. L’avis de Noobelearning :
Assez satisfaite de Time.Graphics pour être honnête (pas le coup de coeur éprouvé pour TimeLine JS néanmoins), mais pour un outil ayant une version gratuite plus que correcte, l’outil me semble être réellement intéressant à connaître !