Pour être honnête, cela fait un petit moment qu’aucun outil vidéo n’a été testé sur Noobelearning. Problème résolu avec Wiremax qui vous permet d’ajouter un peu d’interactivité à vos vidéos. Jusqu’à présent, le modèle se nommait Vizia, mais vous allez le voir, Wirewax se distingue pas mal de son concurrent. Adeptes du vidéo learning, ce tuto est pour vous !
1. Les premiers pas :
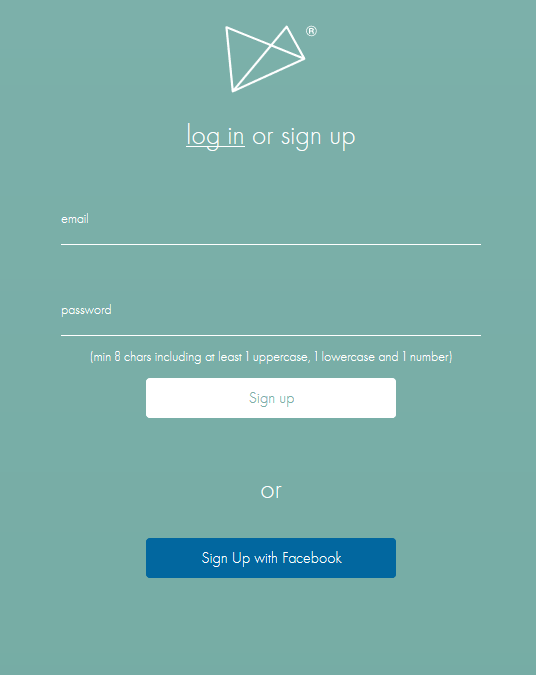
Comme d’habitude, vous avez plusieurs possibilités d’inscription ; soit en renseignant mail et mot de passe, soit en passant par votre compte Facebook.

D’emblée le design minimaliste mais élégant de Wirewax s’annonce, ce qui est de bon augure pour la suite. Une fois inscrit, vous devriez recevoir un mail de confirmation.
2. La Création :
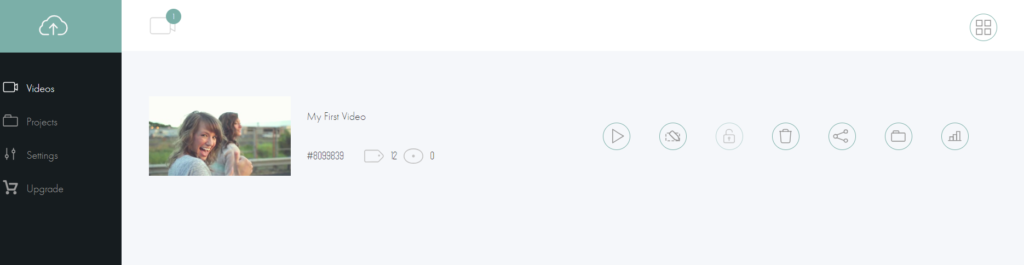
Vous arrivez ensuite sur votre interface utilisateur. A gauche, quelques boutons, cinq pour être précise.

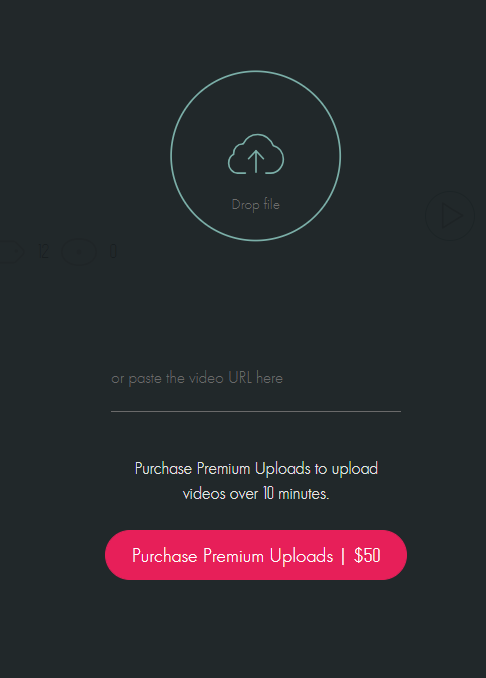
Le premier, symbolisé par le nuage ‘Drop file’ vous permet d’importer une vidéo, soit de votre ordinateur, soit en collant l’adresse URL de votre vidéo. A noter qu’avec la version gratuite, vous êtes limité à une vidéo ne dépassant pas 10 mn.

Dans ‘Videos’ vous retrouvez l’ensemble des vidéos importées. ‘Projects’ vous permet de les classer en dossiers. Dans ‘Settings’ vous pouvez changer les paramètres de confidentialité et enfin avec ‘Upgrade’ vous accédez aux différentes versions payantes de l’outil.
J’importe donc ma vidéo (le chargement est assez rapide), puis je clique sur l’icône du milieu ‘Edit Video’. Sauf que là, souci :

Qu’à cela ne tienne, je migre donc de Mozilla Fyrefox à Chrome et refait la procédure. J’arrive finalement sur mon éditeur qui est composé comme tout bon logiciel de montage d’une timeline en bas, où l’on retrouve l’ensemble des plans qui composent la vidéo. Sur chaque plan montrant un visage, apparaissent des propositions d’insert représentées par des carrés en pointillés (puisque programme de reconnaissance faciale il y a). Vous avez donc à cliquer sur le visage qui vous plaît.
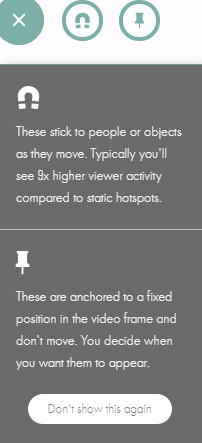
Après, vous pouvez également insérer un élément même sur un plan où n’apparaîtrait pas un visage. Pour cela, cliquez sur le plan qui vous intéresse, puis sur le petit plus vert qui s’affiche dans le coin gauche de la vidéo. A partir de là, vous avez plusieurs possibilités : un tag dynamique, qui suivra les mouvements des personnes / objets ou alors un tag statique.

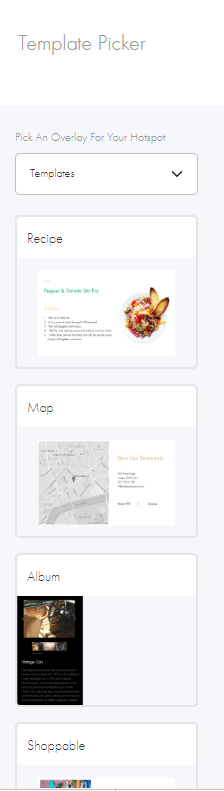
Ensuite s’ouvre des paramètres d’édition, dans lesquels vous allez renseigner tout d’abord le nom du futur ‘tag’ ou ‘Label’ puisque l’étape se nomme après tout ‘Hotspot Label’. Puis, pour le personnaliser un tant soit peu, cliquez sur ‘Create Overlay’, en bas, en vert, à droite. Cette étape va vous permettre de choisir un template, c’est-à-dire : insérer dans la vidéo une recette, une carte, un album, un formulaire d’achat, un CV, un carousel d’images, une balise iframe (autrement nommée ’embed code’ les vrais Noobs savent) une vidéo (Inception quand tu nous tiens)…

Vous pouvez tout aussi bien ne pas vouloir de ces templates et privilégier le modèle ‘Blank’, une feuille blanche dans laquelle vous pouvez rajouter du texte, un lien, une image …

3. Partage et diffusion de la création :
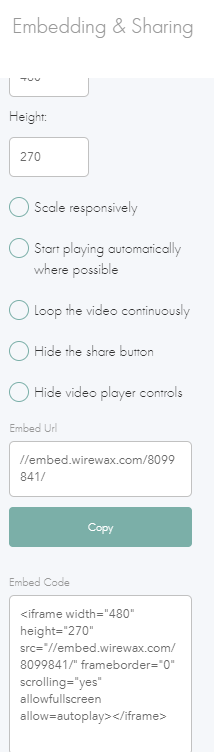
A droite et bas de votre éditeur, vous avez ‘Publish settings’ où vous allez choisir les paramètres d’édition : la taille de la vidéo, la lecture automatique… C’est également là que vous allez pouvoir le partager sur les réseaux sociaux (TumblR, Facebook, Twitter ) ou récupérer son embed code.

C’est donc cet embed code que je récupère et que je colle dans mon Créa Learning en tant qu’objet intégré.
4. Exemple :
(Oui encore cette vidéo mais je n’ai présentement que celle-là sous la main, donc ‘sorry not sorry’. )
5. L’avis de Noobelearning :
Alors, en terme de personnalisation des tags, ou points d’interactivité, le choix me semble plus étendu que sur Vizia.
Par contre au niveau de l’intuitivité… Disons juste que je pense qu’ il vaut mieux utiliser régulièrement l’outil pour une meilleure prise en main.