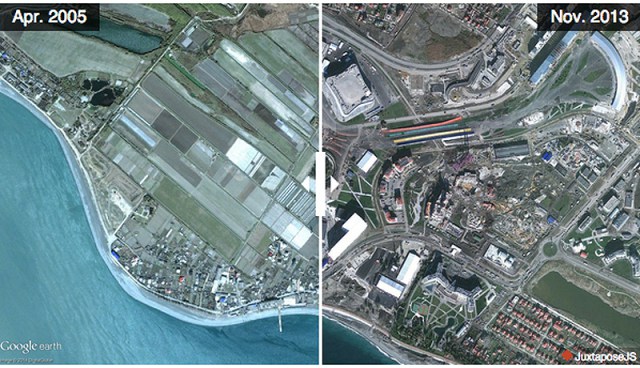
Rapide retour en arrière : TimeLine JS avait été le premier tuto que j’avais écrit sur Noobe. Il fait partie des outils proposés par NorthWestern University Knight Lab, une communauté de développeurs, de graphistes, tous ayant à cœur de faire avancer le journalisme. En terme de création de contenu, leurs outils, en plus de proposer des concepts pas forcément courants, sont bien conçus. Raison pour laquelle je teste aujourd’hui Juxtapose JS. L’idée est simple : juxtaposer deux photos afin de mieux percevoir les changements qui ont pu s’opérer avec les années.
1. Les premiers pas :
Elément important à préciser : pas d’inscription ! C’était déjà un élément qui m’avait frappée lorsque j’avais testé TimeLine JS. Du coup, cela va vite, très vite. Pas d’inscription, pas de mail de confirmation où il faut cliquer sur un lien, pas de publicité. Après soyez bien conscient que pas d’inscription signifie également ne pas pouvoir retrouver vos créations plus tard.
2. La Création :
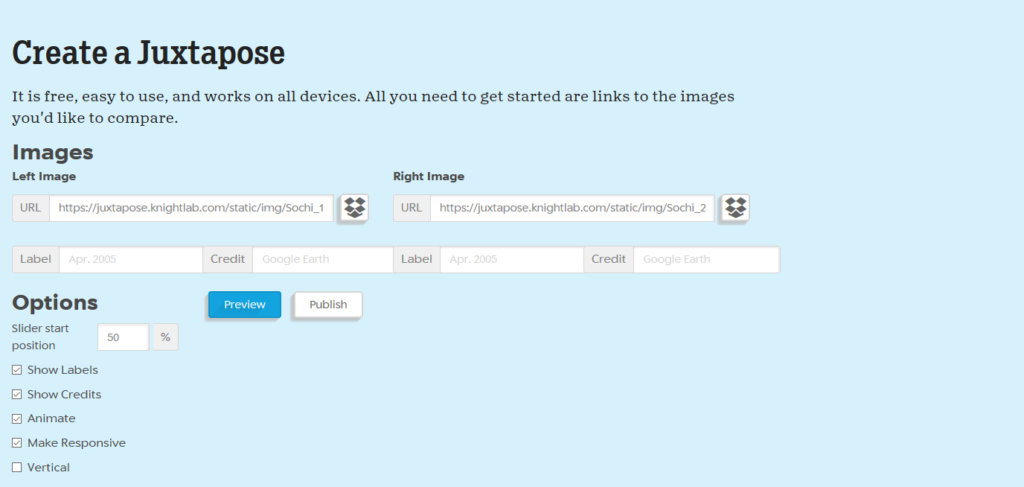
Scrollez la page, vous allez arriver à la troisième partie, nommée sobrement : ‘Create a Juxtapose’. Vous n’avez plus qu’à copier/coller les adresses URL des images que vous avez repérées. En fait, il s’agit probablement de l’étape la plus compliquée et longue (les photos n’auront pas forcément ni la même taille, ni tout à fait le même cadrage…

3. Partage et Diffusion de la création :
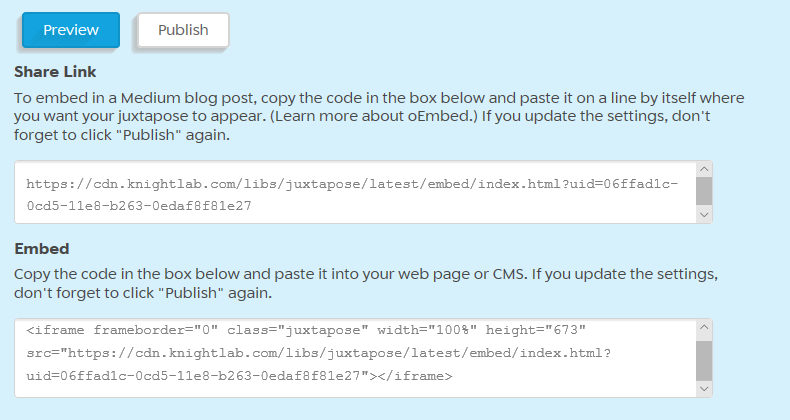
Là encore, la simplicité est le mot clé. En cliquant sur ‘Publish’ vous allez pouvoir récupérer un lien externe ainsi qu’une balise ‘iframe’. C’est donc cette balise iframe (ou ’embedcode’) que vous pouvez insérer dans votre Créa Learning ou d’une façon générale, tout autre module de formation. Alors certes, il n’y a pas de boutons spécifiques aux réseaux sociaux, mais très honnêtement, entre le lien externe et l’embed code, l’essentiel est là.

4. Exemple :
(On va faire dans le local avec cette rue emblématique du Puy en Velay.)
5. L’avis de Noobelearning :
Alors ne nous mentons pas : la difficulté principale est de trouver deux images qui matcheraient parfaitement (en terme de taille, de cadrage…) Le fait que les images soient importées à partir d’adresses url est à double tranchant : d’un coté c’est rapide (très rapide) mais de l’autre, vous ne pouvez pas changer les dimensions, ou rogner afin que la juxtaposition soit parfaite. Au delà de cette faiblesse, Juxtapose JS se distingue (comme les autres outils de Knight Lab) par plusieurs éléments: le fait qu’aucune inscription ne soit nécessaire, sa gratuité et sa rapidité. Encore une fois, bien joué l’équipe de Knight Lab.